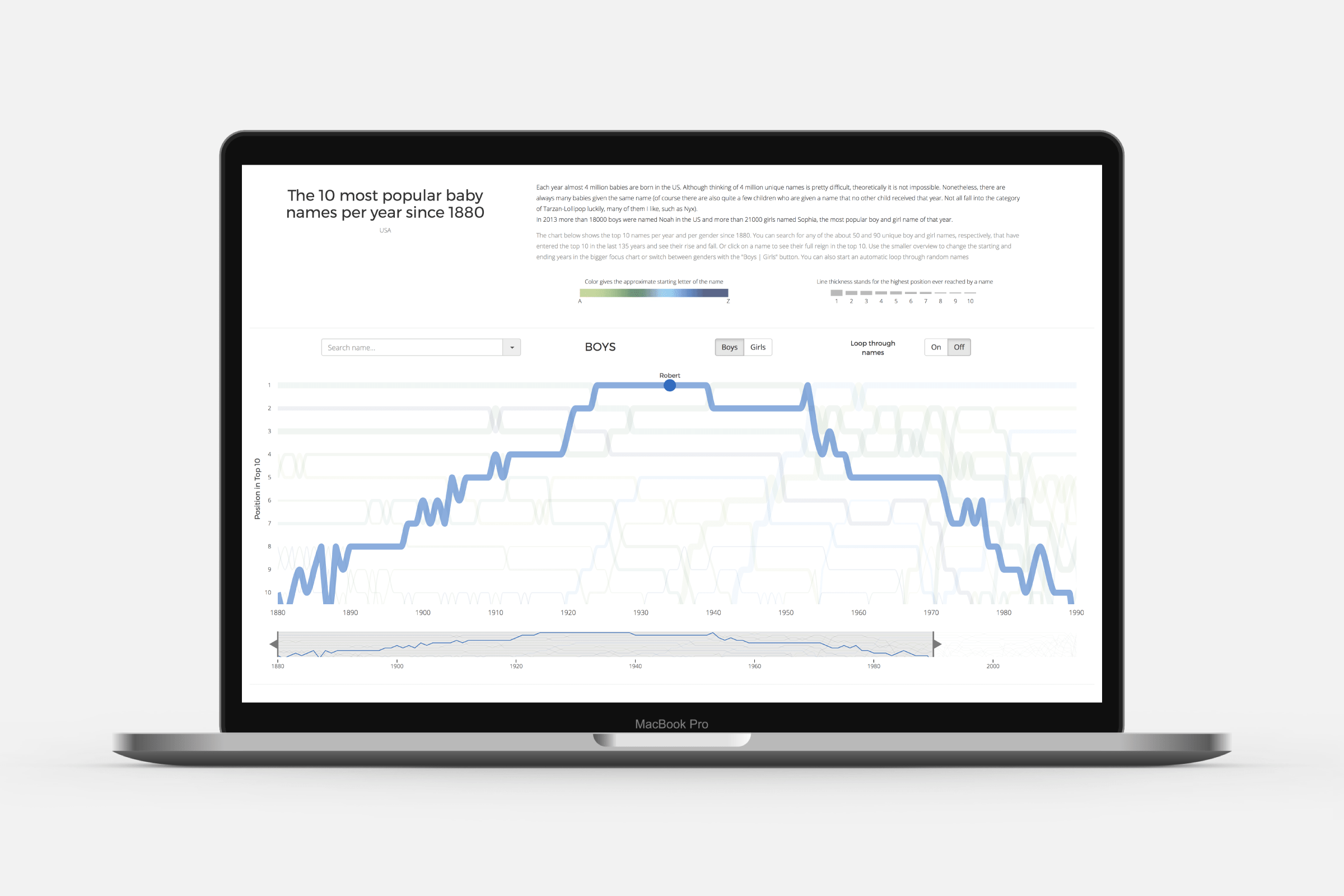
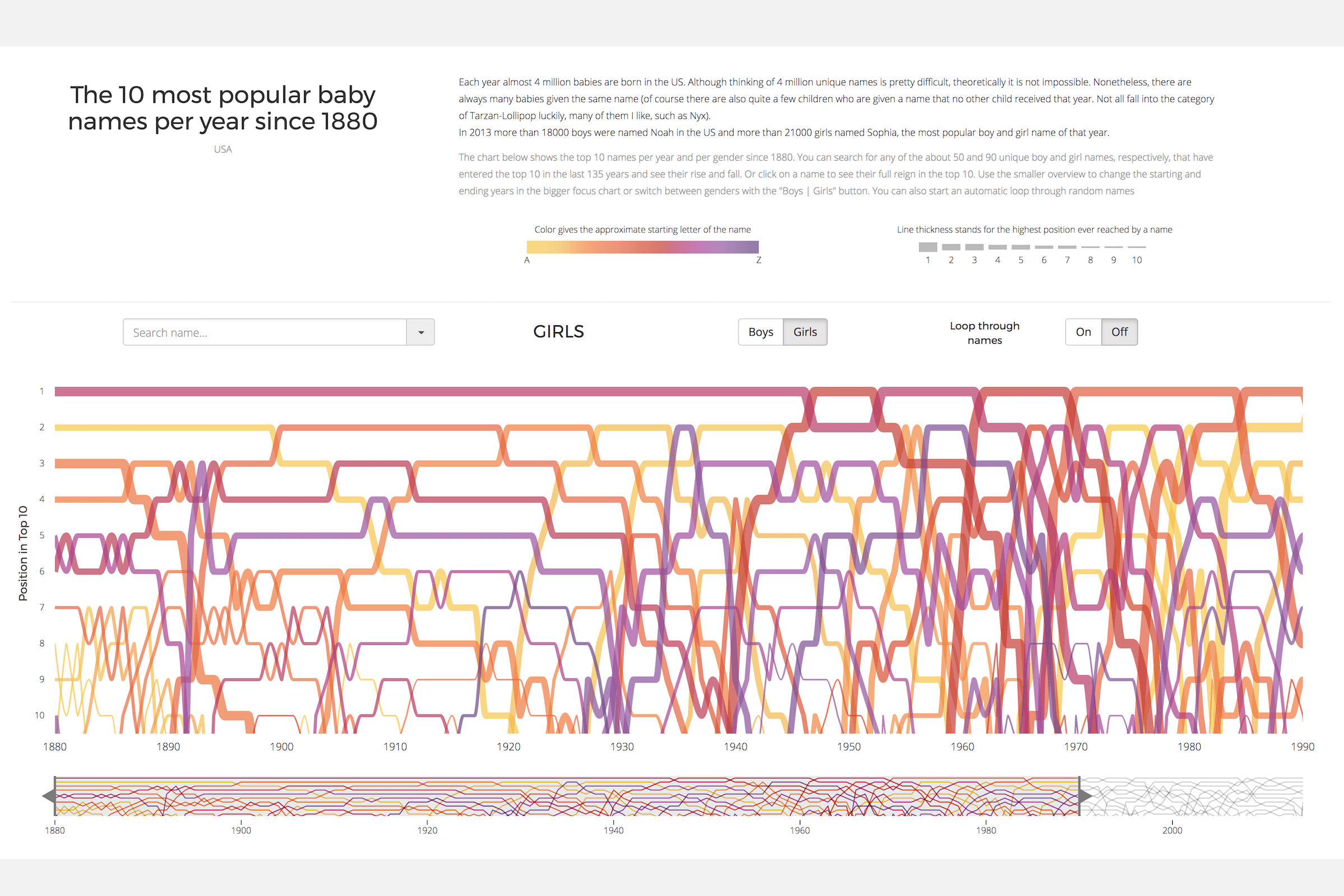
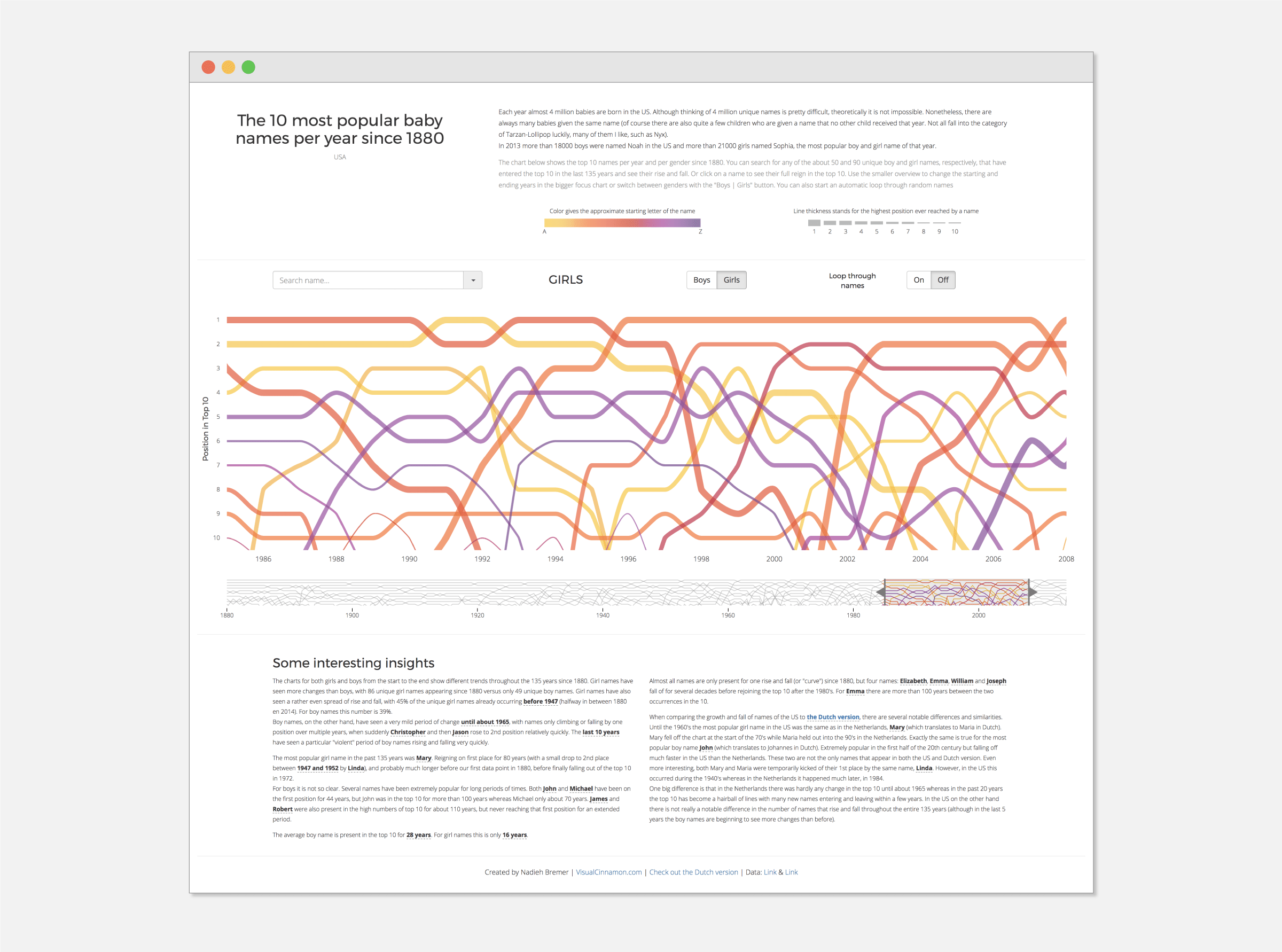
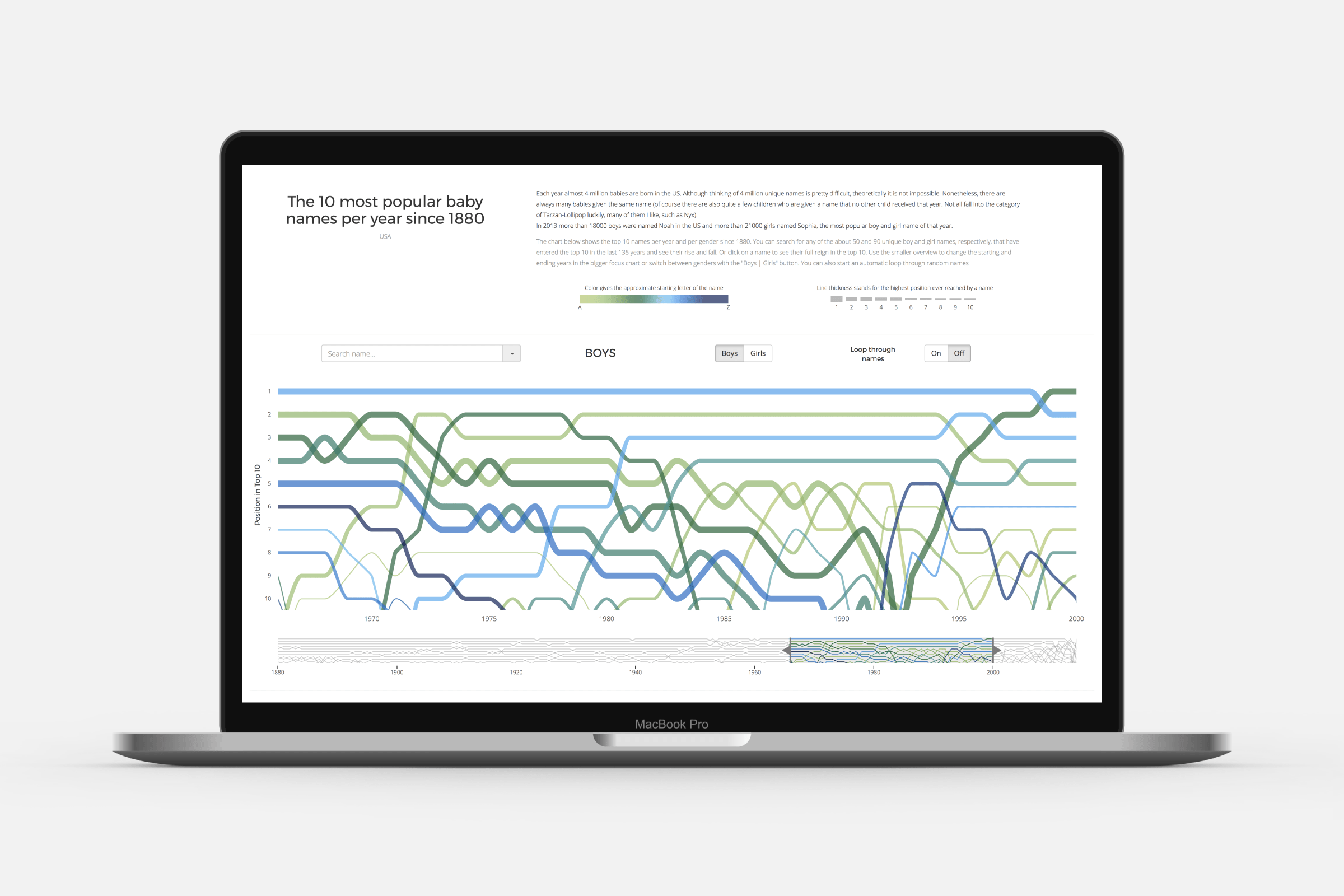
Each year almost 4 million babies are born in the US. Although thinking of 4 million unique names is pretty difficult, theoretically it is not impossible. Nonetheless, there are always many babies given the same name. For example, in 2013 more than 18,000 boys were named Noah and more than 21,000 girls named Sophia, the most popular boy and girl name of that year. The top 10 baby names since 1880 shows the top 10 names given to babies per year and per gender since 1880. You can investigate any of the ±50 and 90 unique boy and girl names, respectively, that have entered the top 10 in the last 135 years and see their rise and fall.


I know many visualizations around baby names have already been made. I always wanted to try and see if I could get something interesting from baby name data as well. My first focus was on the Dutch names, since that’s where I’m from. I started sketching some ideas and an idea to show the rise and fall of the top 10 per year seemed most interesting to me.
I tried to create a visualization that gives the viewer a lot of freedom to investigate and search. Perhaps you have a few names that you want to look up. The 1880 - 2015 context chart combined with the color hover functionality in the top chart, for example, makes it easier for the viewer to investigate trends throughout time of for a specific name. To assist the viewer with a few statistics and insights, I added a section below where you can click on specific words to make the chart jump to the view that is mentioned in the text (so the viewer doesn’t have to search or reset the time period themselves).