Having enjoyed the process of explaining a visualization through Storytelling in my previous post about chord diagrams, I wanted to create another and try a slightly different approach. And give myself a new project to learn more about d3.js and JavaScript in general.

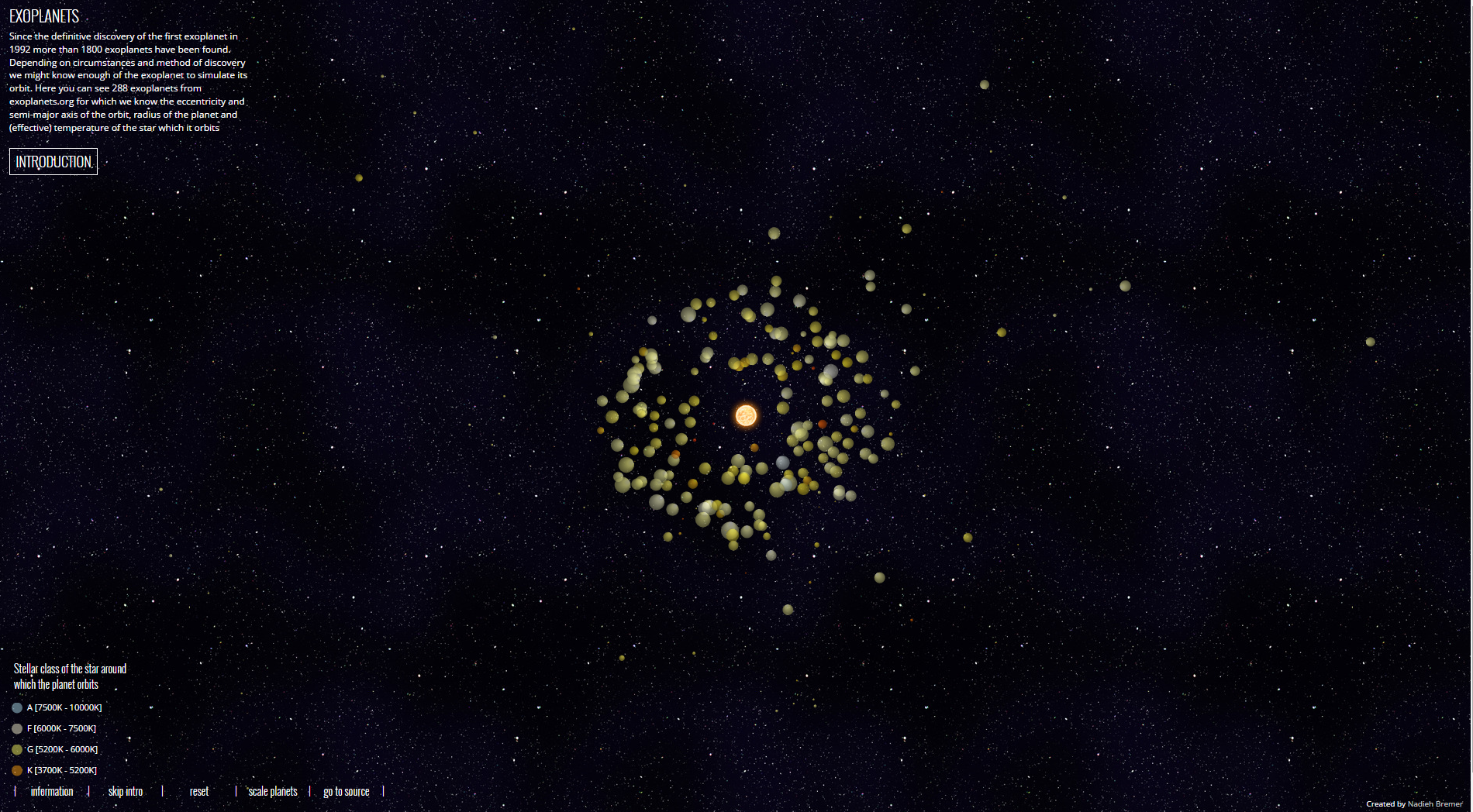
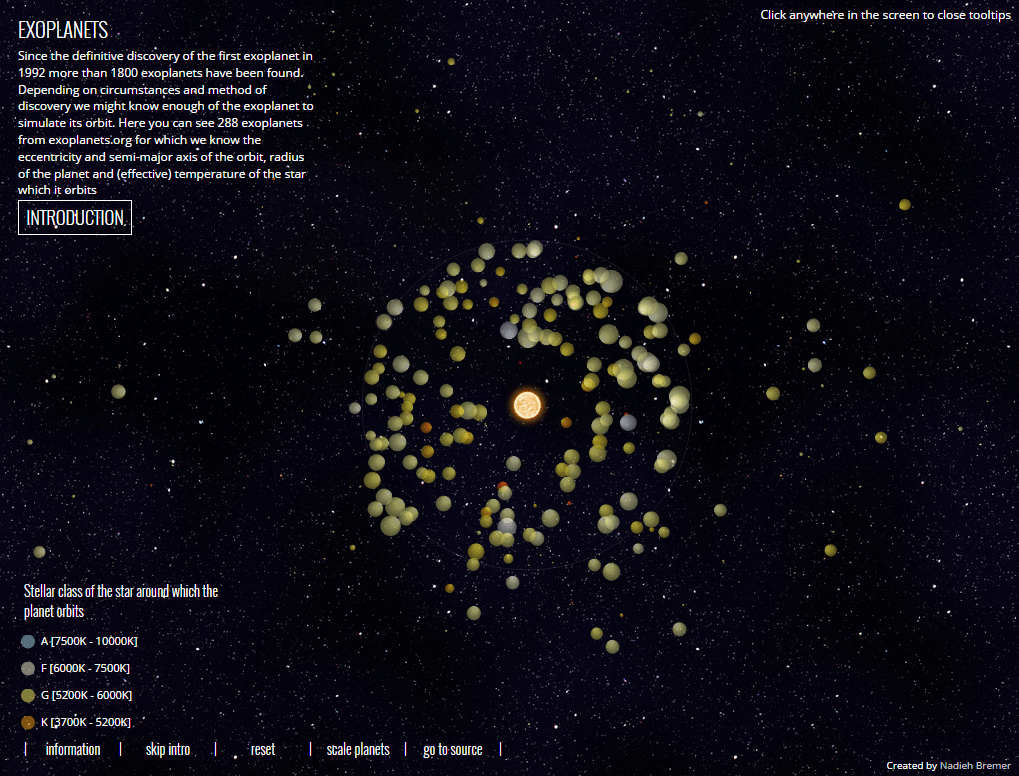
For this, I downloaded data about almost 300 exoplanets from exoplanets.org. I was wondering how their orbits would look compared to one another. I found a lot of great examples of orbits in our own Solar system. But the planets in our Solar system are a bit boring compared to all those exoplanets out there. Such as one that is orbiting its star in just 24 hours, while being 20x bigger than the Earth! And high eccentricity orbits are more fun than almost circular ones. I’m sure this is not the first visualization of its kind, but at least it is a bit more unique than visualizing our Solar System.
Storytelling, slightly different
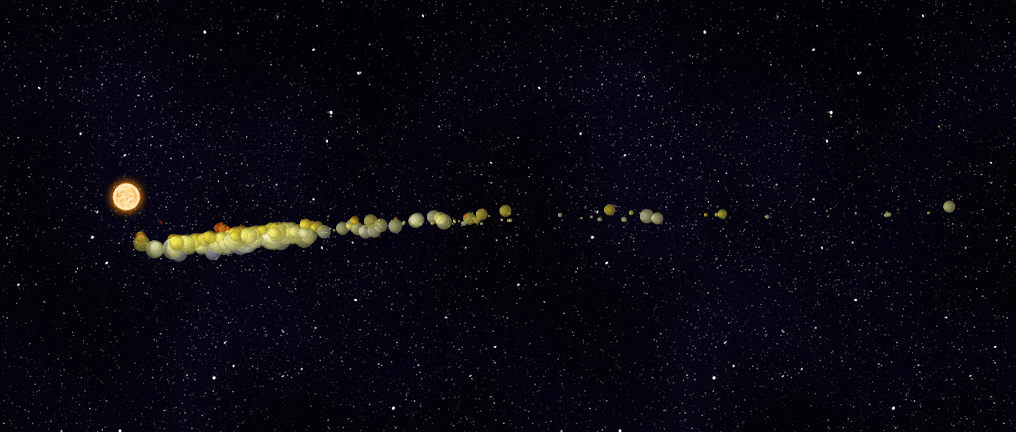
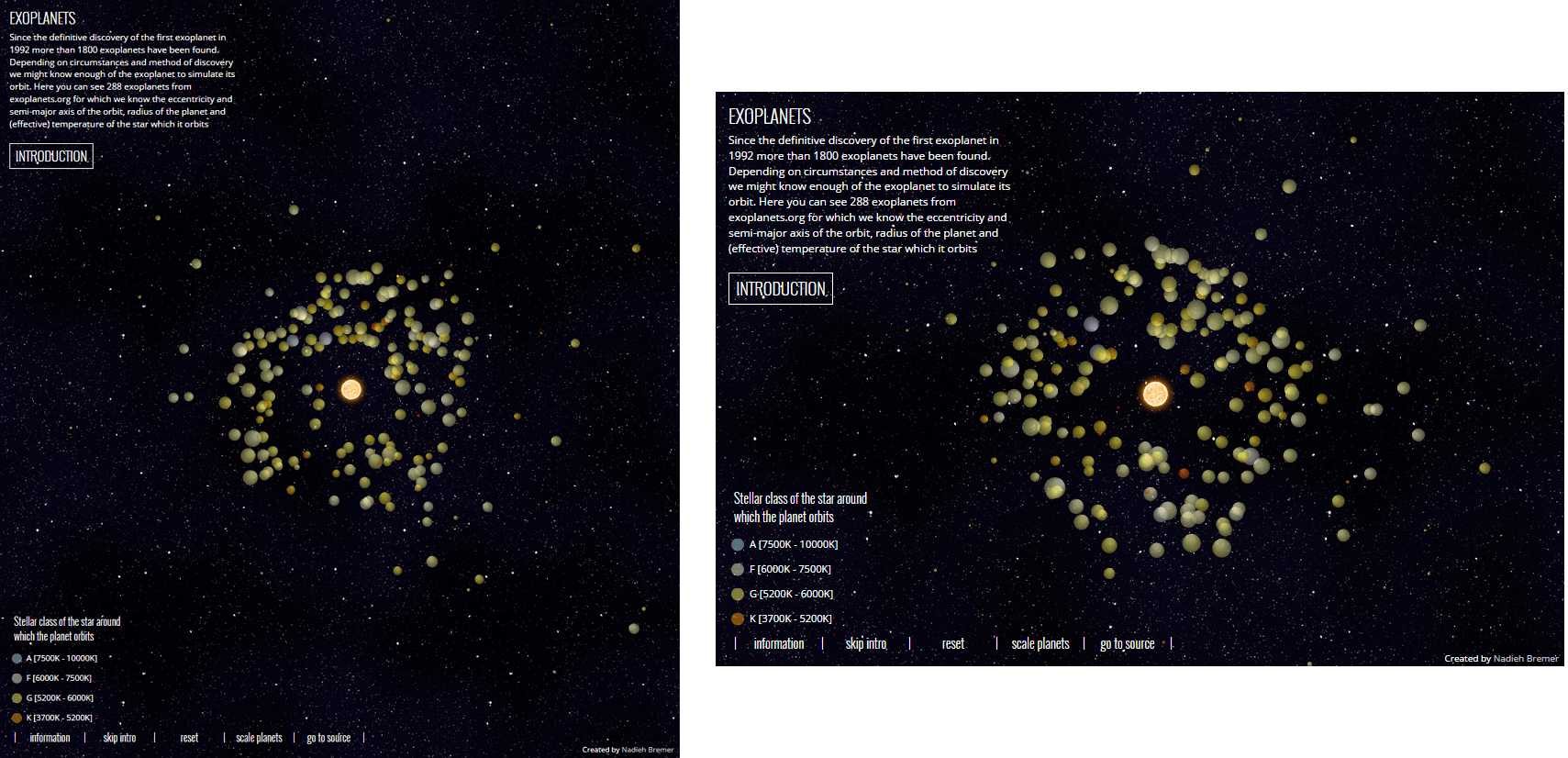
The project starts with all the data already present, all exoplanets are started from the same horizontal line. This goes against the idea of slowly introducing your data. But that was exactly the reason that I chose this dataset. I think that a lot of people have seen a planet in orbit visualization before. It is almost a sort of intuitive thing to see. Although I might be wrong, having studied astronomy I admit I am very biased towards space-related things.
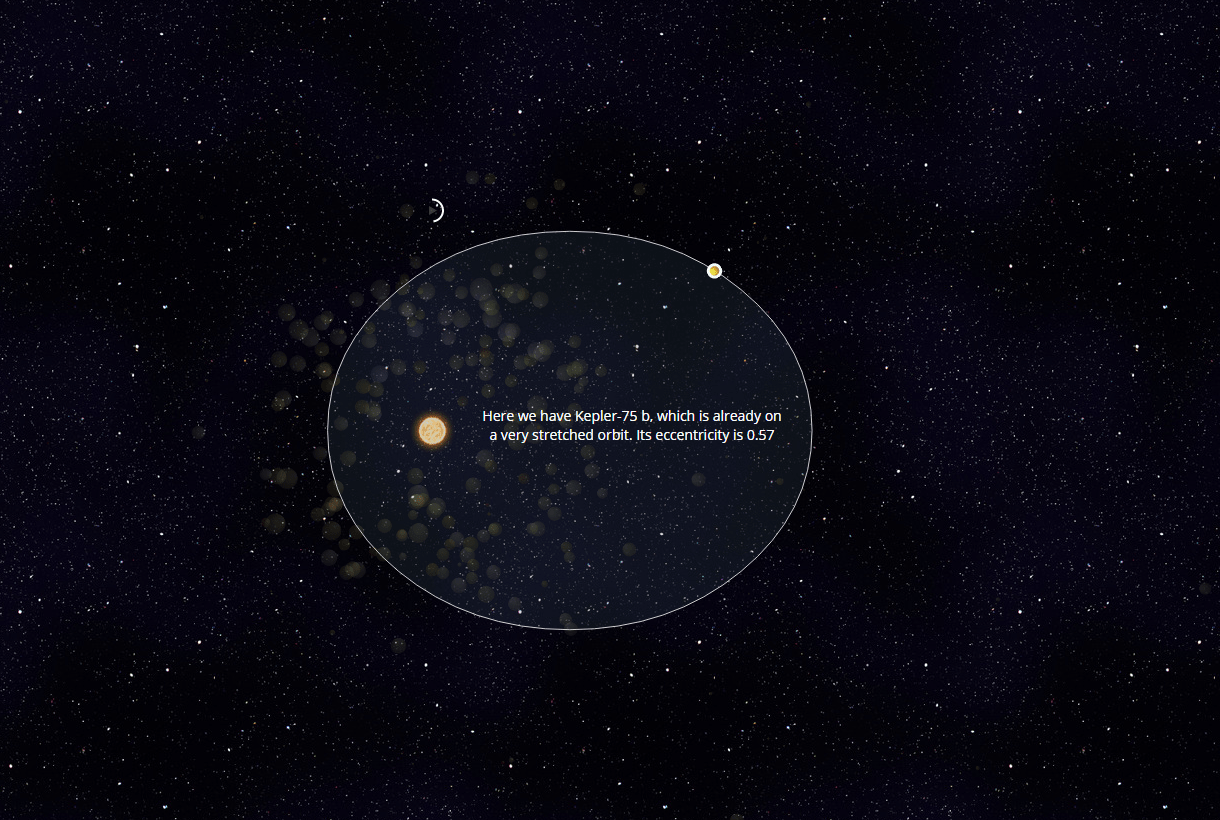
I thought that perhaps some datasets you can just throw out there, because it can be something that pulls an audience in. It doesn’t feel intimidating when you see it, you want to know more. So here I start with the end point, but because there are still interesting or unknown variables to explain, eccentricity or au for example, I have an introduction button which starts a story that takes you through some interesting facts and explains more variables. And of course, trying to teach others more about our Universe is a great way to spend my time.

I always find it to be easier to learn a programming language when I set myself a goal, something to create. It gives me a drive and when it works in the end it gives a satisfaction that I’ve created something. During this small project I wanted to learn about a few things.
Moving objects (continuously)
Getting the exoplanets to move on a circular orbit was actually quite easy with the d3.timer function and a post on stackOverflow. However, planets do not usually orbit their stars on perfect circles, they move on elliptical orbits. And even more so, their speed depends on the distance to their star, which is due to Kepler’s 2nd law that I refer to in the project.

Being able to program directly in the browser in this example of an elliptical orbit saved me a lot of time. Getting just one planet to not move of the screen in a swoosh or wobble randomly, but move correctly took most of the time. A long time my issue was caused by using a d3.js transition to change location instead of a direct change of x and y coordinates (ー_ー﹡; )
When I finally had it working, I found that I’d put the central star in the wrong focus of the ellipse. Now planets were moving faster while far away from the star. Glad I caught that mistake before putting it online.
For all planets to move at once, I had to so some preparation in R to, amongst others, create new variables to hold the x and y locations of each planet which are updated constantly by the d3.timer function.

Gradients
I’ve written an extensive blog that explains how to create these data-based radial gradients.
How to create gradients in SVG elements was my next challenge. And especially, how to create a separate gradient per element. Here I used the effective temperature of the star around which the exoplanet orbits as the middle color and the d3.rgb.brighter() and d3.rgb.darker() for the edges. I’m also adjusting the gradient to have the bright spot at one edge instead of in the middle of the planet/circle. Finally, I’m continuously rotating the planet so the brightest section is always pointed towards the star.

There’s also an Easter Egg that let’s you color all planets into a rainbow (⌐■_■)
Dynamic locations
My next lesson was to learn how to always put the elements on the same relative location, even when the screen is resized. Some info from another question on stackOverflow helped again. It came down to resizing the SVG container’s width & height with the new x and y in the updateWindow function.

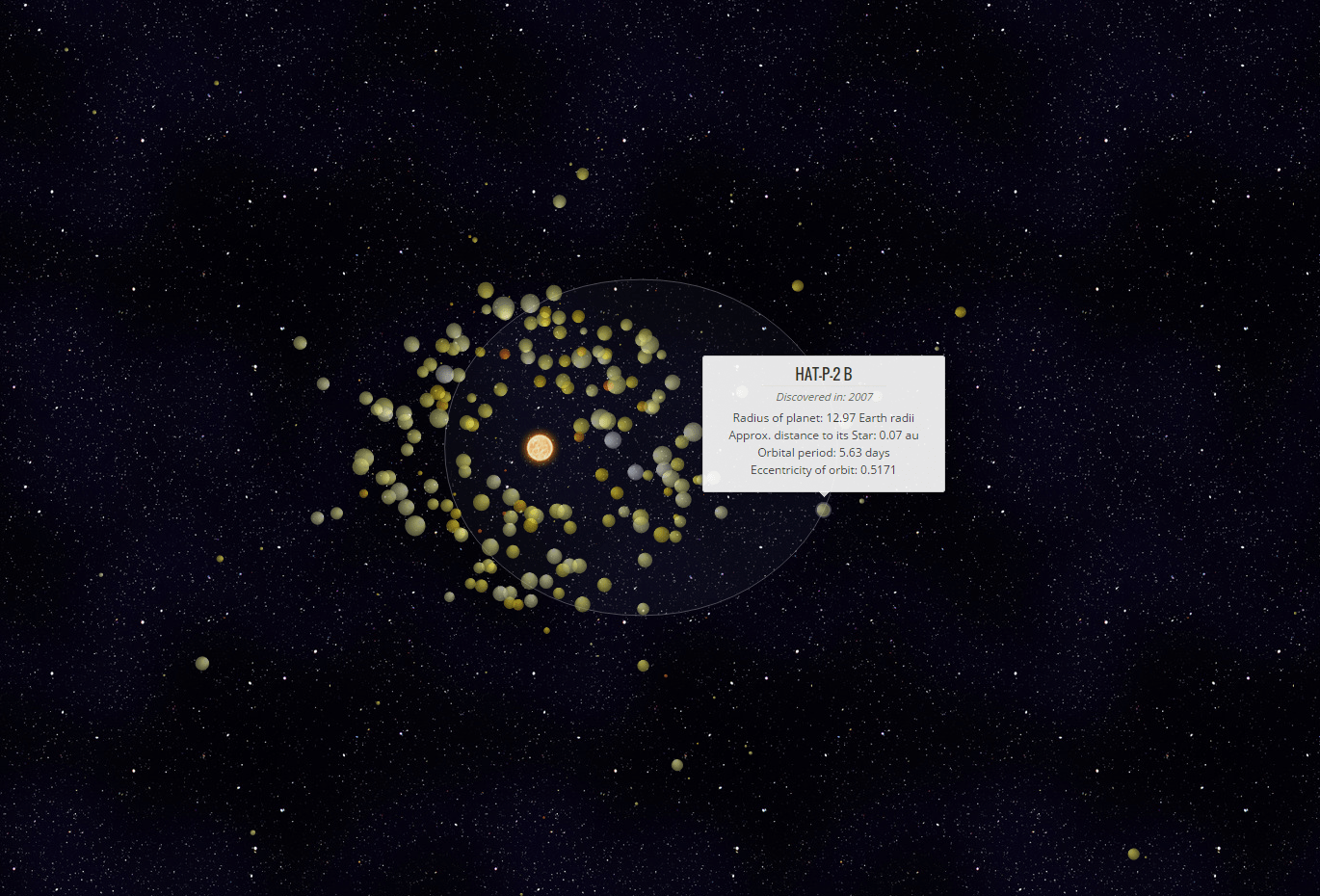
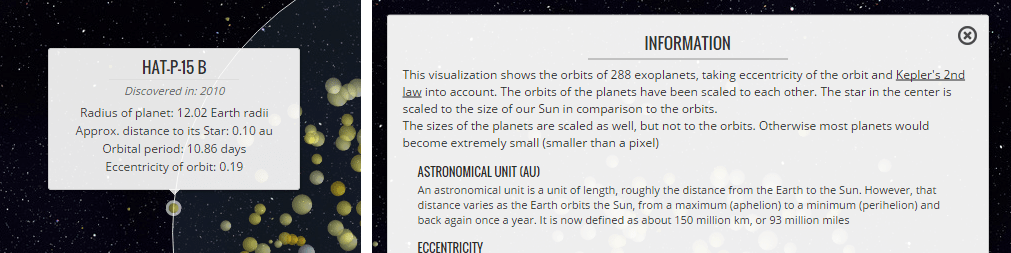
Tooltip & pop-up
And the finally main thing was learning wow to use divs as tooltips & info screens. Especially how to make the tooltip appear above the hovered over planet was a bit tricky. But luckily, moving the tooltip along with the planet that is rotating went rather quick by also using a d3.timer function on the tooltip’s x and y locations. Plus, I learned the difference between a zero opacity and hidden visibility in css. The design for the tooltip was based on the Obama budget proposal. I’d love to create something like that visualization one day.

Other
I found the Sun image here.
I’ve also learned many other smaller things. Such as more about CSS in general, placing images on SVG elements, creating an interactive legend, a different version of a progress bar during the storytelling portion and some things I’ve probably already forgotten.

One other thing I wanted to try was adding a zoom function because now you’re only seeing the exoplanets closest to their stars. However, I thought zooming in on moving objects was one bridge too far for my knowledge now. I’ll first try and implement it in a static image. I hope you enjoy the current ’exoplanets’ visualization and story!