It’s been way too long since my last post. I wanted to create something to post, but a few rather busy projects at work and moving to a new home had a big impact on my creativity, as in, I was left with none…
Exceptionally happy and honored that this piece was chosen for the shortlist of the Data Journalism category in the 2015 Kantar Information is Beautiful Awards.
Strata conference
And then I visited the Strata conference in Barcelona last November where I listened to a lot of interesting Design related talks. A theme that stood out this year was Storytelling with Data. Especially the talk from Michael Freeman called “From Confusing to Convincing: A Framework for Using Animation and Storytelling to Bolster the Effectiveness of Interactive Visualizations” really helped me discover a new method to structure complex visualizations in such a way as not to intimidate, but to intrigue your audience.

Chord diagram
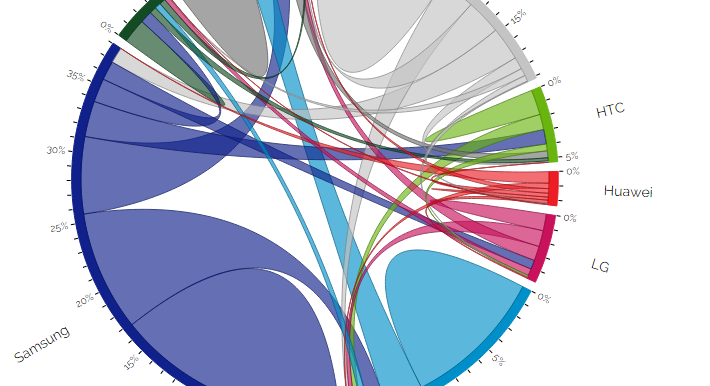
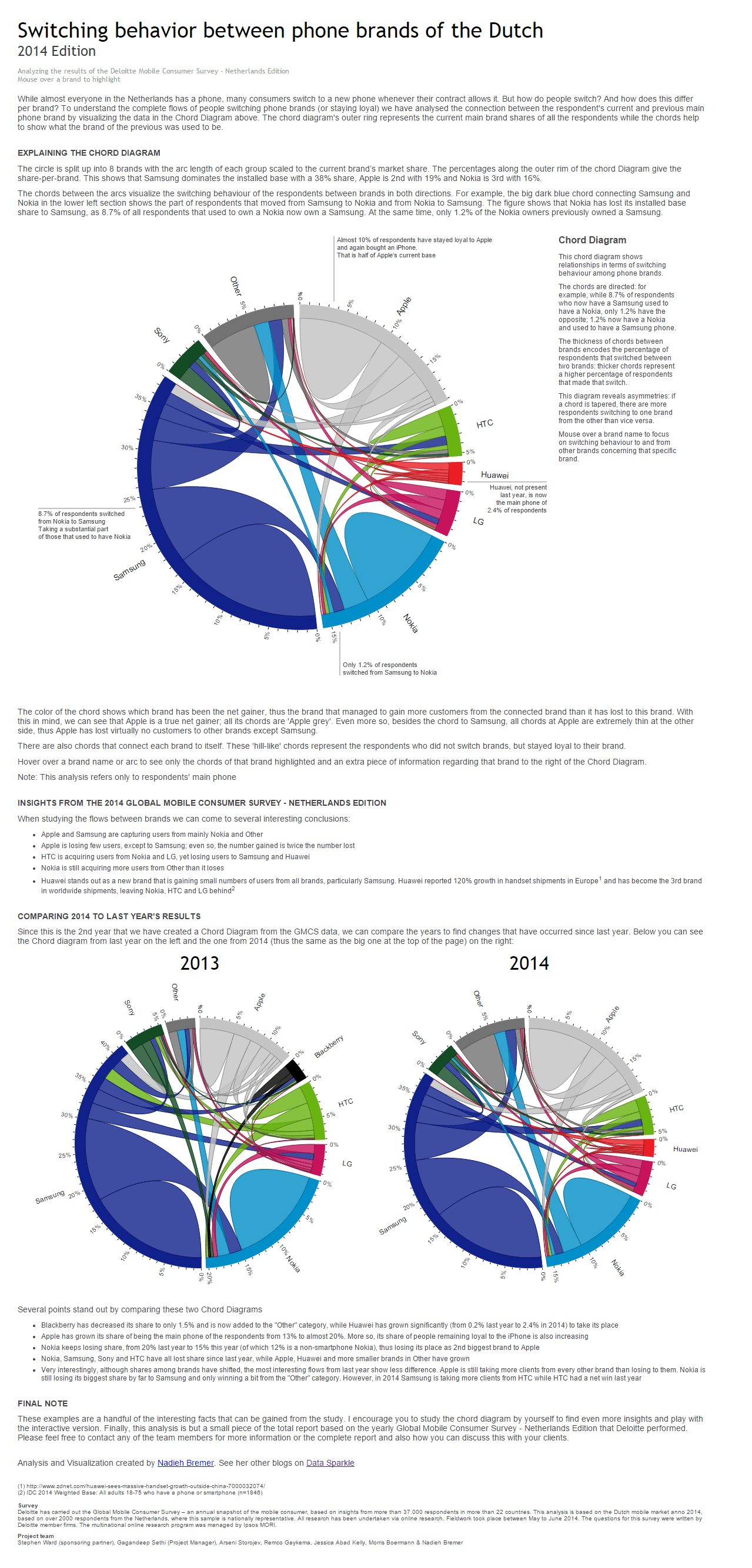
One of my biggest pitfalls in terms of complex visualizations is that I keep trying to use chord diagrams whenever I work with a suitable dataset. However, trying to explain a chord diagram to a typical client I am working for always poses a challenge. In the past I usually just put a lot of text around it trying to explain it with a few examples. Like this.

But I think most people didn’t even bother to try and understand it (╥_╥)
After the Strata Conference, I really wanted to try the Storytelling with Data approach to improve a data visualization I had made in the past. Since I had just created a chord diagram for the yearly Deloitte Global Mobile Consumer Survey report with data I am allowed to share, it wasn’t a difficult choice.
Storytelling with data
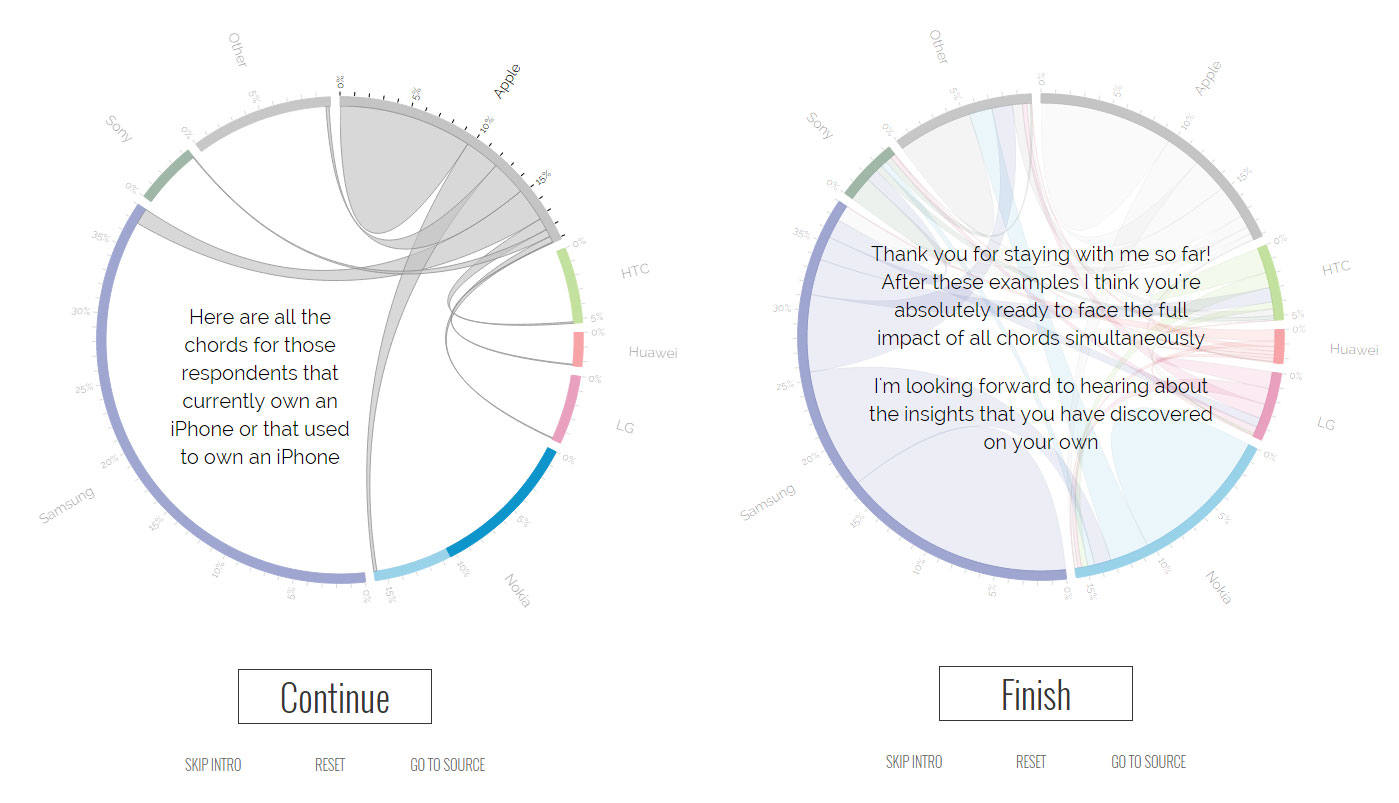
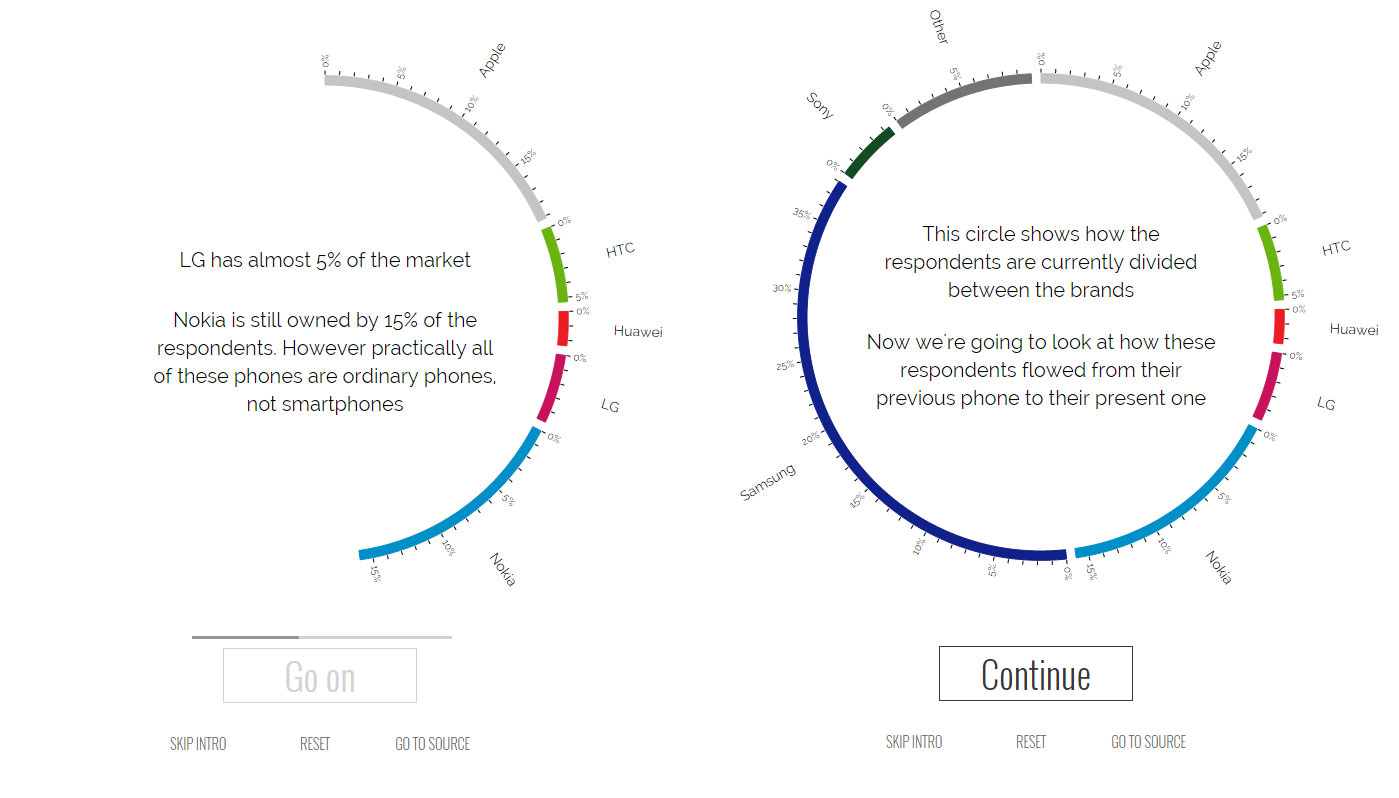
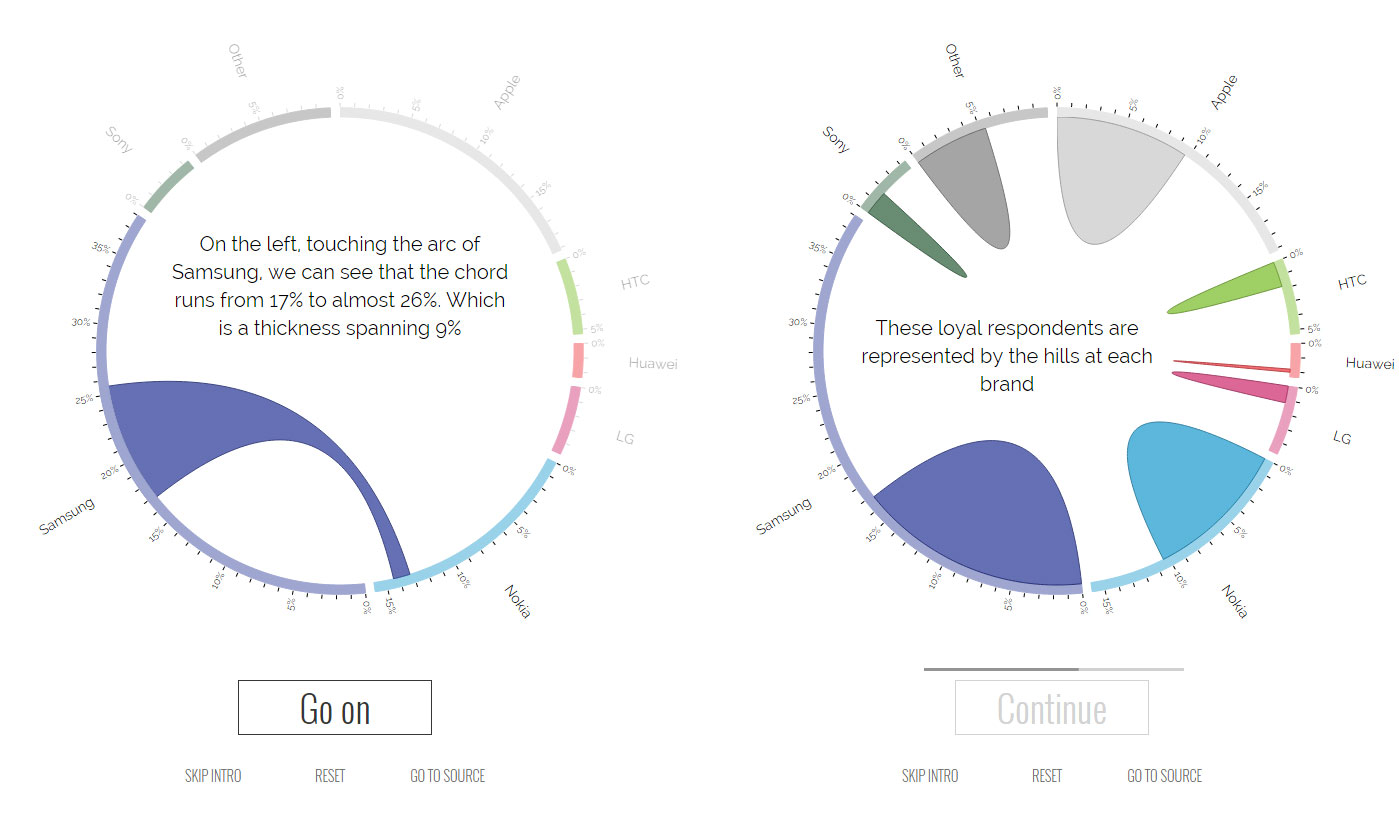
I broke the chord diagram, based on phone brand switching data from the Global Mobile Consumer Survey, down into small pieces and slowly build it up again. I tried to hold onto what I learned from Michael’s talk:
- Set the stage | Provide and introduction, give context
- Introduce your characters | Explain what each visual encoding (e.g. color) and variable means
- Create tension | Reveal your data as needed, not all at once
- Provide resolution | Give the audience the chance to investigate for themselves, or provide a solid conclusion

You can find a version on its own website here.
It took me more hours that I’d like to admit, and learned a lot more about d3.js and JavaScript, but the visual at the top of this post is my final result at using animation and storytelling to explain a chord diagram to engage my audience.
Other insights from the Dutch GMCS 2014
For those interested, some of the insights that were published in the (full) official Global Mobile Consumer Survey report are:
- Apple and Samsung are capturing users from mainly Nokia and Other
- Apple is losing few users, except to Samsung; even so, the number gained is twice the number lost
- HTC is acquiring users from Nokia and LG, yet losing users to Samsung and Huawei
- Nokia is still acquiring more users from Other than it loses
- Huawei stands out as a new brand that is gaining small numbers of users from all brands, particularly Samsung. Huawei reported 120% growth in handset shipments in Europe and has become the 3rd brand in worldwide shipments, leaving Nokia, HTC and LG behind

This is actually the 2nd year I have done this analysis. By comparing the results of 2013, found here, with 2014 we can see that:
- Blackberry has decreased its share to only 1.5% and is now added to the Other category, while Huawei has grown significantly (from 0.2% last year to 2.4% in 2014) to take its place
- Apple has grown its share of being the main phone of the respondents from 13% to almost 20%. More so, its share of people remaining loyal to the iPhone is also increasing
- Nokia keeps losing share, from 20% last year to 15% this year (of which 12% is a non-smartphone Nokia), thus losing its place as 2nd biggest brand to Apple
- Nokia, Samsung, Sony and HTC have all lost share since last year, while Apple, Huawei and more smaller brands in Other have grown
- Very interestingly, although shares among brands have shifted, the most interesting flows from last year show less difference. Apple is still taking more clients from every other brand than losing to them. Nokia is still losing its biggest share by far to Samsung and only winning a bit from the Other category. However, in 2014 Samsung is taking more clients from HTC while HTC had a net win last year
I hope I’ll be getting more chances in the future to use the storytelling approach, since I rather enjoyed restructuring the chord diagram.