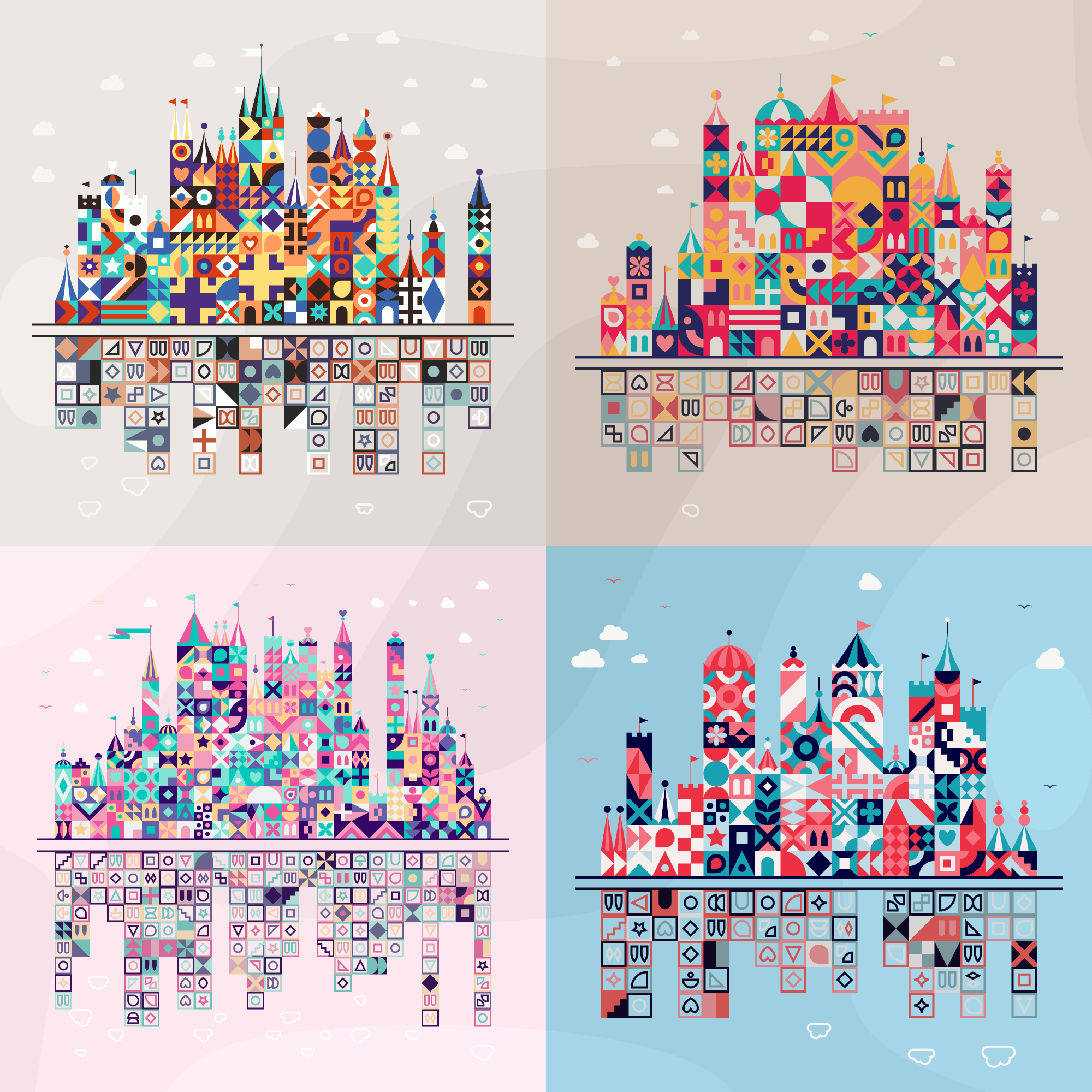
“Patchwork Kingdoms” is a data + generative art project, a charity NFT collection, that I created for UNICEF’s Giga project. Giga aims to connect all schools in the world to the internet. They have a large database with information about schools, specifically if the school is connected to the internet or not. I used this data, on 283,000 schools, to create an algorithm that spread the schools out over 1000 tiny kingdoms, turning each school into a little square, while using both randomness and other aspects of the data to guide the visual appearance.
All 1000 Patchwork Kingdoms have been sold! You can see them all on OpenSea.

In this post I want to go into the initial inspiration, the creation process and a deep dive on how I used the data within my algorithm. If some things about the data or visual design aren’t clear after reading though it all, feel free to ask away in a tweet to me or ping me in the Giga discord.
Features & Rarities
Let me first explain what the different features on OpenSea mean:
- Color Palette | property | This one speaks for itself. Check out the “Visual Design” section to see all of the unique ones.
- Countries | property | This is a string of the countries present within the Patchwork Kingdom, represented as their 2 letter country codes. For example
BR-CO-CR-HN-KG-KZ-PH-RW-SL-ZWwould be: Brazil, Colombia, Costa Rica, Honduras, Kyrgyzstan, the Philippines, Rwanda, Sierra Leone and Zimbabwe. - Ratio - Connected | stat | The ratio of the connected schools out of all the schools present within a Patchwork Kingdom. A value of 0.57 means that 57% of all the schools in the image are connected to the internet.
- Ratio - Unconnected | stat | The ratio of the unconnected schools out of all the schools present within a Patchwork Kingdom.
- Ratio - Data Unavailable | stat | The ratio of the schools for which no connectivity data is known, out of all the schools present within a Patchwork Kingdom. The three ratios should add up to 1, but it can lie between 0.98 - 1.02 due to rounding errors.
- Schools | stat | The number of schools present within a Patchwork Kingdom.
- Symbols | stat | The number of unique symbols present within a Patchwork Kingdom (there are 51 unique symbols max).
Because this is a data art piece, these are meant to convey insight into the underlying data, and not something such as rarity (although some uncommon aspects can be found from playing with the Stat filters). For example, a Ratio - Data Unavailable of 0.01 does not actually make something more “rare” than that with a ratio of 0.02, even if the latter happens more often, it’s more an aspect of the data.
Therefore, (automatic) rarity tools that look at combinations of the “Stats” and “Properties” in the metadata occurring the least of all will not give a good overview of the surprises and uncommon traits.
If you’re interested to learn about the aspects of Patchwork Kingdoms that I’ve implemented as tiny surprises and uncommon aspects, check out the “Data Design” and “Visual Design” sections below.

Inspiration
With the topic being about schools and children, I felt I wanted the design style to evoke a sense of childhood. However, with the schools being based all over the world, I also wanted something that could be quite universal. From there I was drawn to doing something with simple basic shapes such as the triangle, circle, and square.
As an extra benefit, they’re generally made from natural materials.
This reminded me of the wooden building block set from my father that I’d played with extensively as a kid. Creating entire cities from these diverse, but basic shapes. A toy uniquely tied to childhood, where separate shapes are combined and connected to form something greater. Although I couldn’t find a source, I expect this to be a toy that exists, in some form, in many cultures across the world.

I’ve also been inspired by other people, in particular by “Dennisthebadger”. Sadly I can only find his work on Pinterest with dead links.
With this idea of “cities build from simple building blocks” I started looking for inspiration online. It didn’t take me long to come across the wonderful concept art that Mary Blair made for Disney’s “It’s a Small World”, which immediately stuck with me.

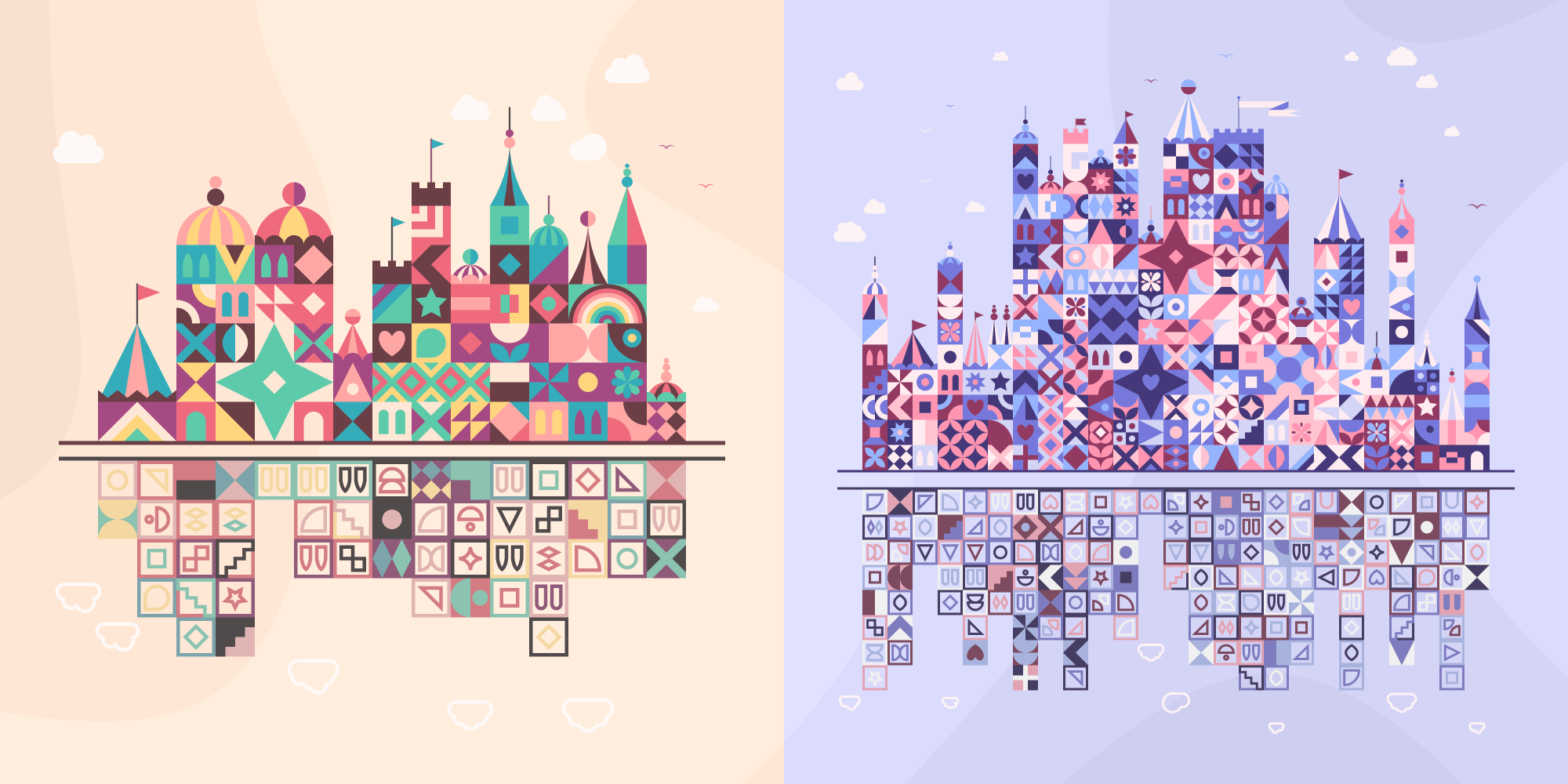
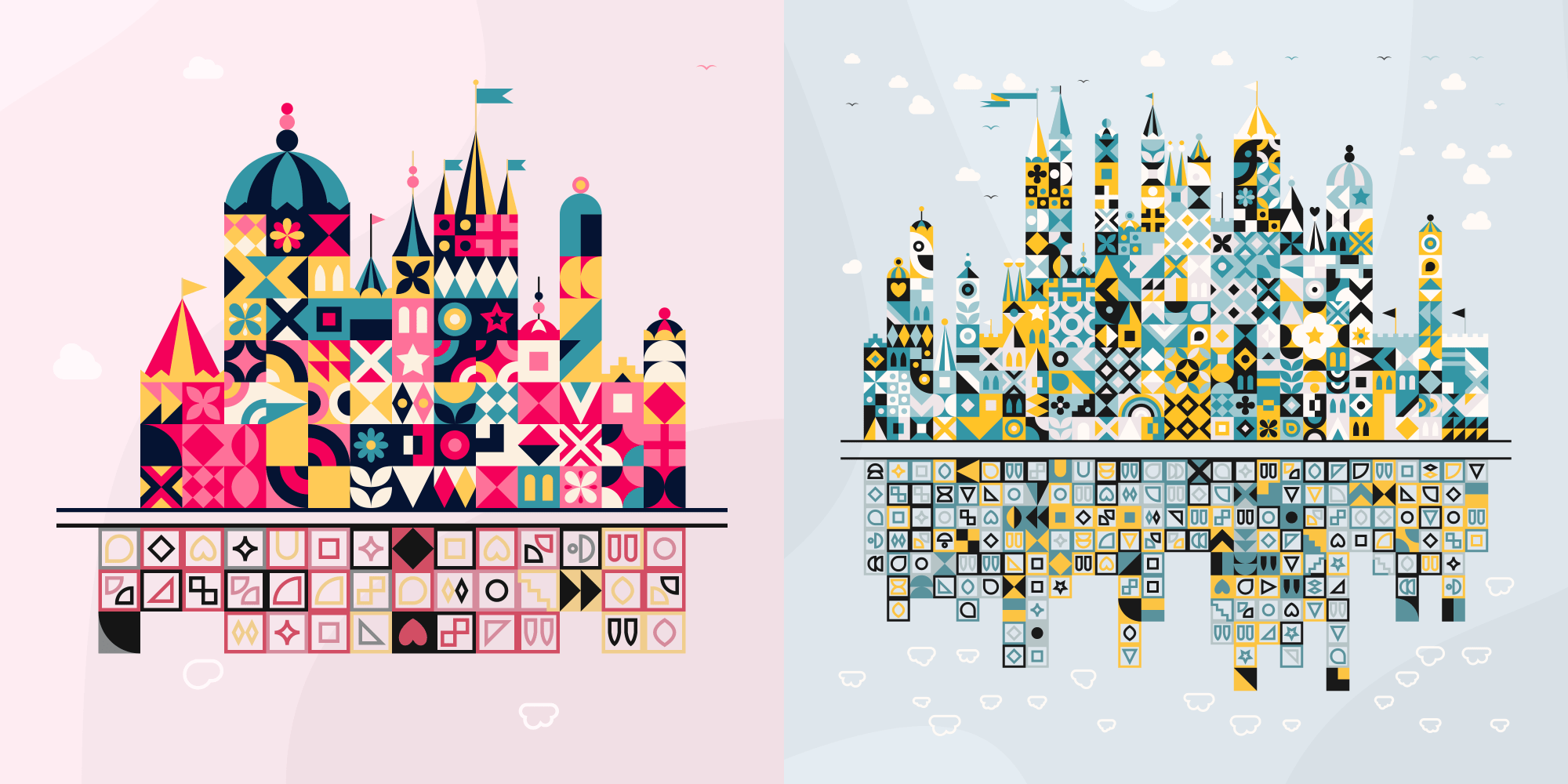
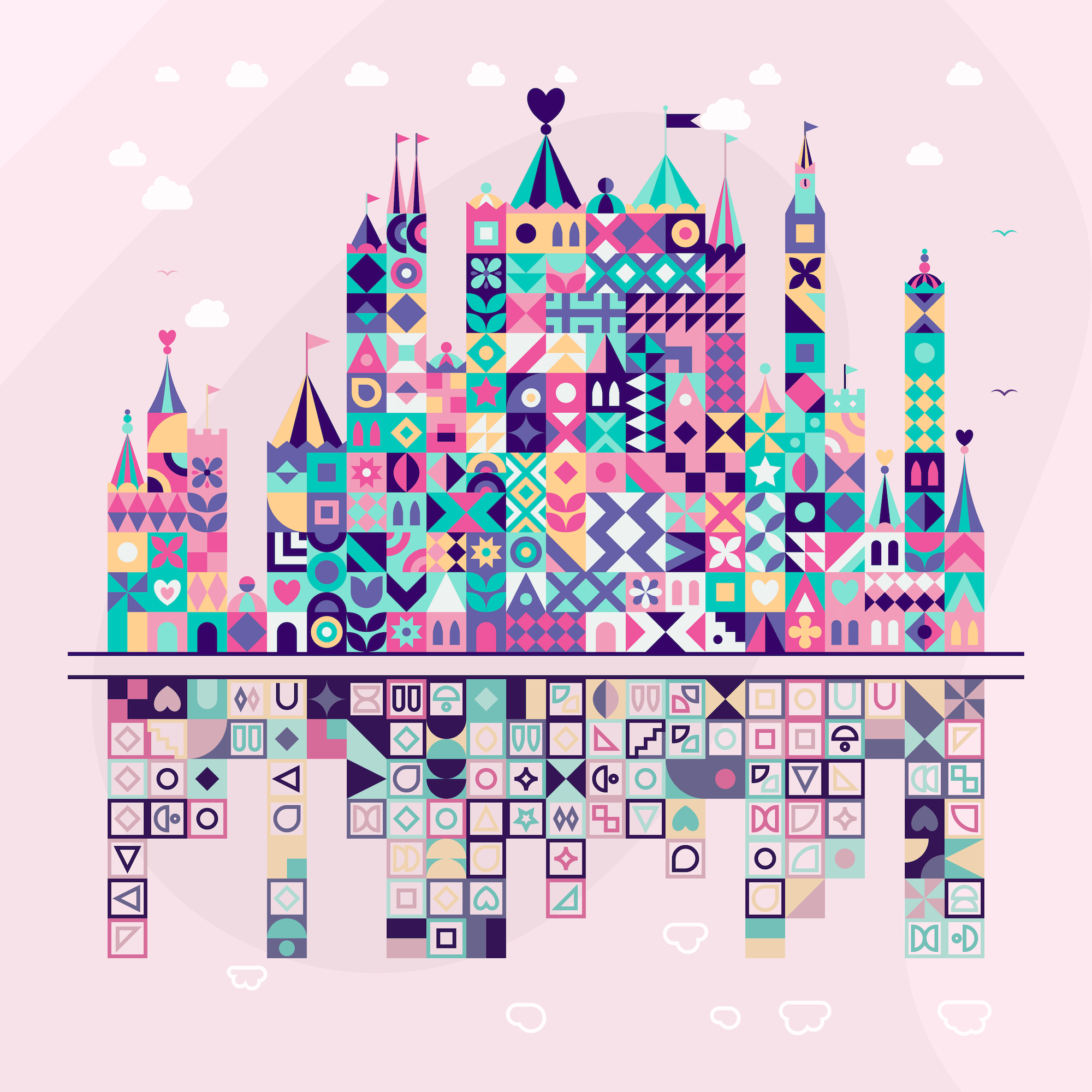
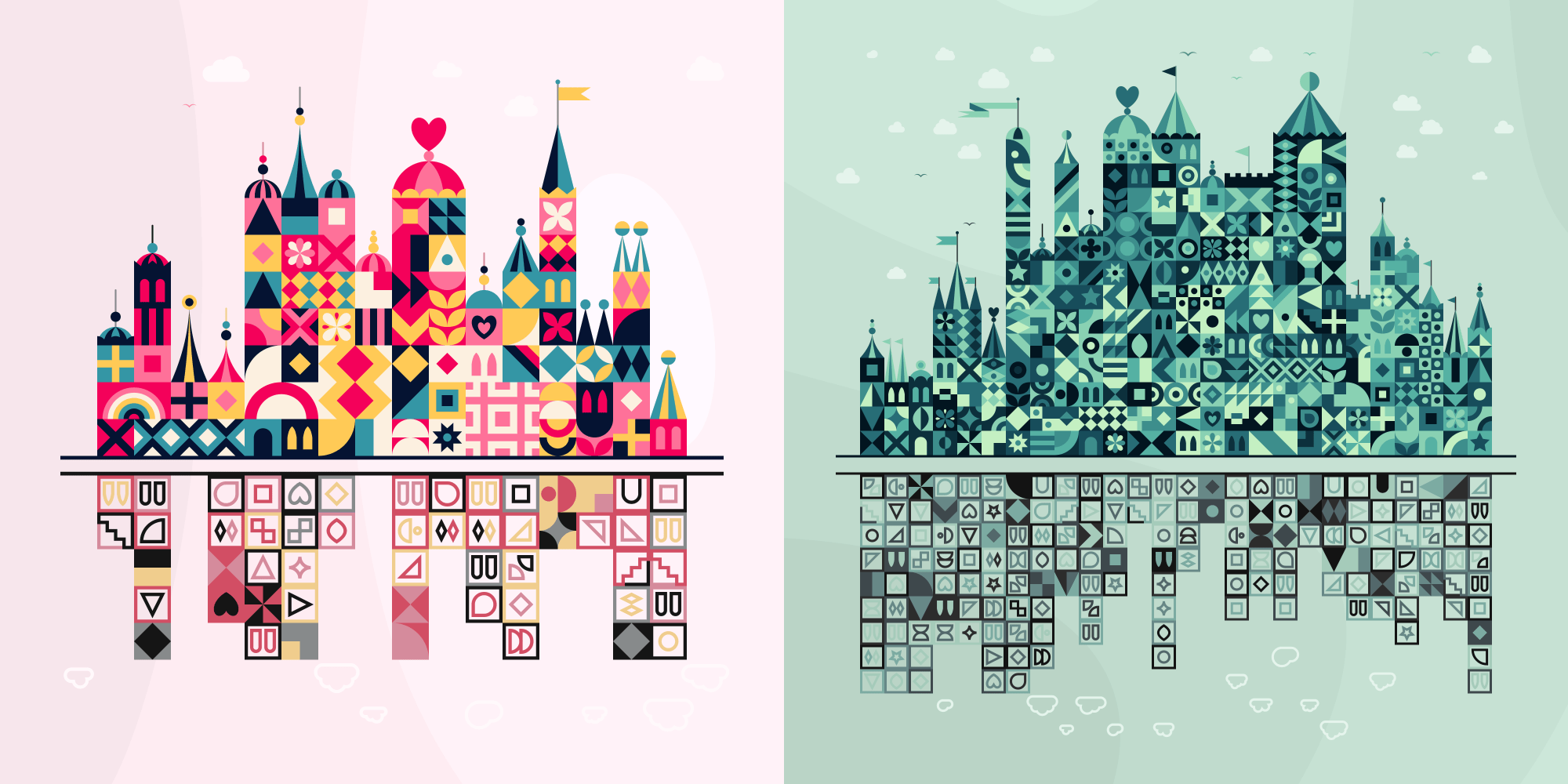
An idea started to form in my head where each school would be represented by a tiny decorated square. These squares would be stacked to form the cities, kingdoms, together. However, there would be a divide, a digital divide, where the schools already connected to the internet would be a bustling city with vibrant colors and complex decorations. The schools not yet connected would instead form a hidden upside down community, using more muted colors, and only very simple decorations.
Although I wanted the final result to look beautiful, whimsical, childlike, this splitting of the schools would remain to make the main point apparent; that there are still many schools that haven’t been connected to the internet.
Demonstrating the reason why I draw with code and not by hand.
I drew a (quite horrible looking) sketch to convey my idea to UNICEF and Snowcrash, and thankfully they loved the idea and thus I continued to work out the idea further.

A few days after presenting my idea, I heard from someone on the team that Mary Blair actually created “It’s a Small World” for UNICEF at the 1964 World Fair. That’s some serious serendipitous circling-back going on there! (ノ◕ヮ◕)ノ*:・゚✧
Data Preparation
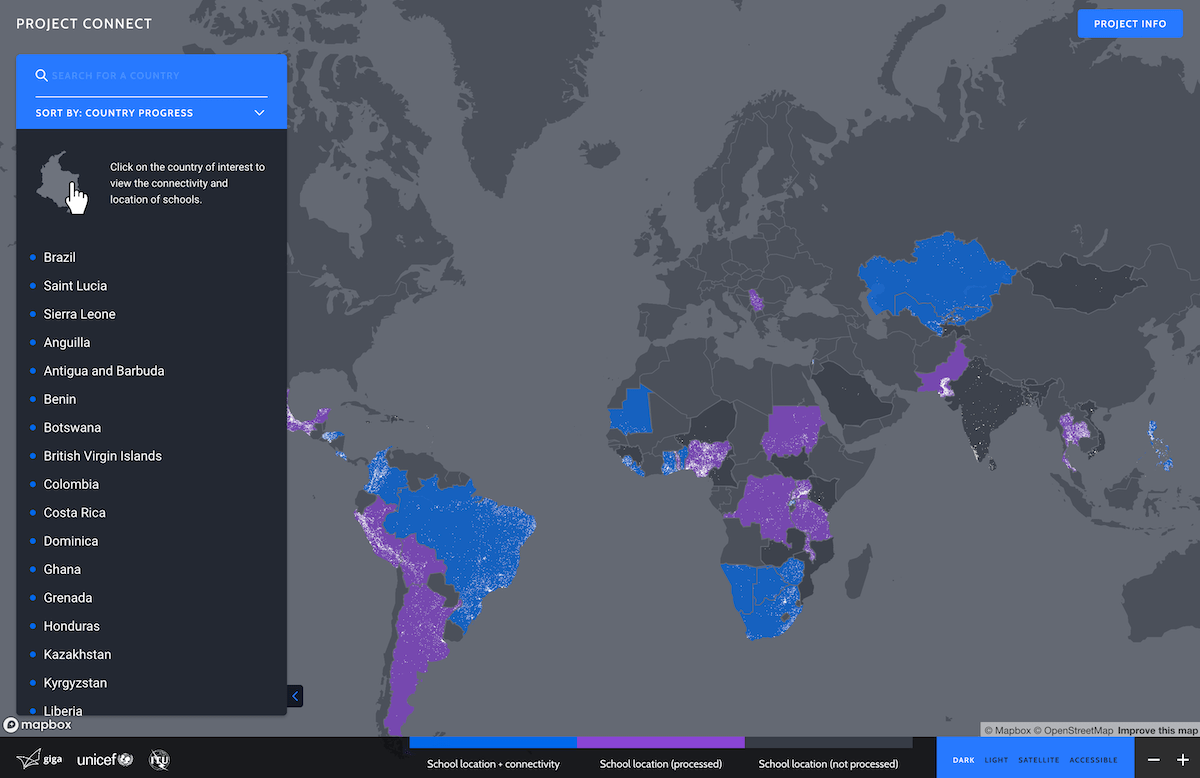
At the end of October 2021 I received a data dump with all of the information that UNICEF’s Giga project had gathered up till that point. They have a brilliant interactive website where you can see all the schools mapped, more than a million already!

For the countries in blue in the image above, they also know if the schools are connected to the internet. And if they are, they often also know the (rough) connection speed and the type of connection.
Within the 21 countries there is a small percentage of schools for which the data about connectivity is unknown. I’ve kept these schools in the data.
Because the fundament of my design was to juxtaposition the schools that were already connected to the internet with those that weren’t, I filtered the dataset to only the 21 countries where this information was known. That left me with just over 283,000 schools!
Because these NFTs are heavily relying on the data of the schools to create each Patchwork Kingdom, about 32MB worth of data, it would be madness to save the script and data on-chain. I have not curated the outputs of the Patchwork Kingdoms though. Once I felt that my visual algorithm was done, I started a batch job to create all 1000 Patchwork Kingdoms in one go.
I used R to do the data preparation, mainly separating the schools into 1000 clusters.
With the collection becoming 1000 pieces in total, each school had to be mapped to a specific “cluster”, as I called them, with there being 1000 clusters. On average that would give me 283 schools per cluster. Initially I thought that would be too much, but after actually working on the visuals I realized that it was a really good average to work with.
The value of 170 came from explorations on seeing when I felt the resulting visuals had too few schools (or too many) lessening the visual appeal.
I could’ve randomly assigned the schools to any number between 1 - 1000 and then group them by that number. However that wouldn’t create a lot of diversity. Most clusters will of course have more or less schools than exactly 283, but only a few would deviate strongly from 283. Instead, I created a function that would spread out the number of schools assigned per cluster to lie, about evenly, between 280 plus and minus 170 (thus between 280 - 170 = 110 and 280 + 170 = 450). I make sure to shuffle the schools a few times throughout my code so the assignment to, and groupings per cluster are completely random.
The underlying grid on which each kingdom is drawn is determined by the number of schools to visualize. The larger the number of schools, the more rows and columns the grid needs to place them all, and thus the smaller each separate grid cell (i.e. the size of the square representing one school) becomes.

I personally have no preference for any specific number of schools. I like how the large clusters are showing many tiny squares which can create a multitude of intricate patterns. Whereas for small clusters the grid cells are quite large, better revealing the internal decorations and symbols for each school.
Note | There is an offline metadata document per Patchwork Kingdom that contains information about exactly which schools are visualized in each NFT, giving people the chance to perhaps collect a specific Patchwork Kingdom on the secondary market, because a school that is special to them is in there. These files are with the Giga team and I believe they might also be used in upcoming drops and shared through their servers (although at this moment this hasn’t been created yet).
Data Design
In this section I’ll explain all of the details on how the data of the schools determines the visual look of the Patchwork Kingdoms. I apologize if this goes into too much detail. Being a former scientist I find it hard to not explain every little thing (*^▽^*)ゞ
Placing the Schools
A main visual component of the Patchwork Kingdoms is that there is a divide between several groups of schools:
- The schools connected to the internet are placed in the top upright kingdom.
- The schools not connected to the internet are placed in the hidden upside down kingdom.
- The schools where the data is unavailable, a small percentage, are drawn as clouds and birds in the sky along both the top and bottom (sometimes using other marks, such as snowflakes, or bats).
I loop over the schools from each of these groups and basically “build up the city from the bottom”, checking which places in the grid are free that are either right above the ground or above another already placed school. For the upside down kingdoms, it’s “building down” in a sense. The “data unavailable” schools are scattered randomly over the remaining grid positions, after having placed the other two groups, which by definition is the sky.
The unconnected schools in the upside down kingdom are placed following a uniform distribution; there’s generally no peak, only a few “towers” that might stick out from the rest, but those towers are often about the same height. For the connected schools however I let the placement of the schools follow a gaussian distribution. This create a more peaked result, with higher structures in the center. I based this on the idea that city centers are generally the places where you find the high rise buildings; the closer to the city center, the higher the buildings (on average-ish).

Symbol Complexity
Quite amazing how many diverse symbols you can build up from very basic shapes!
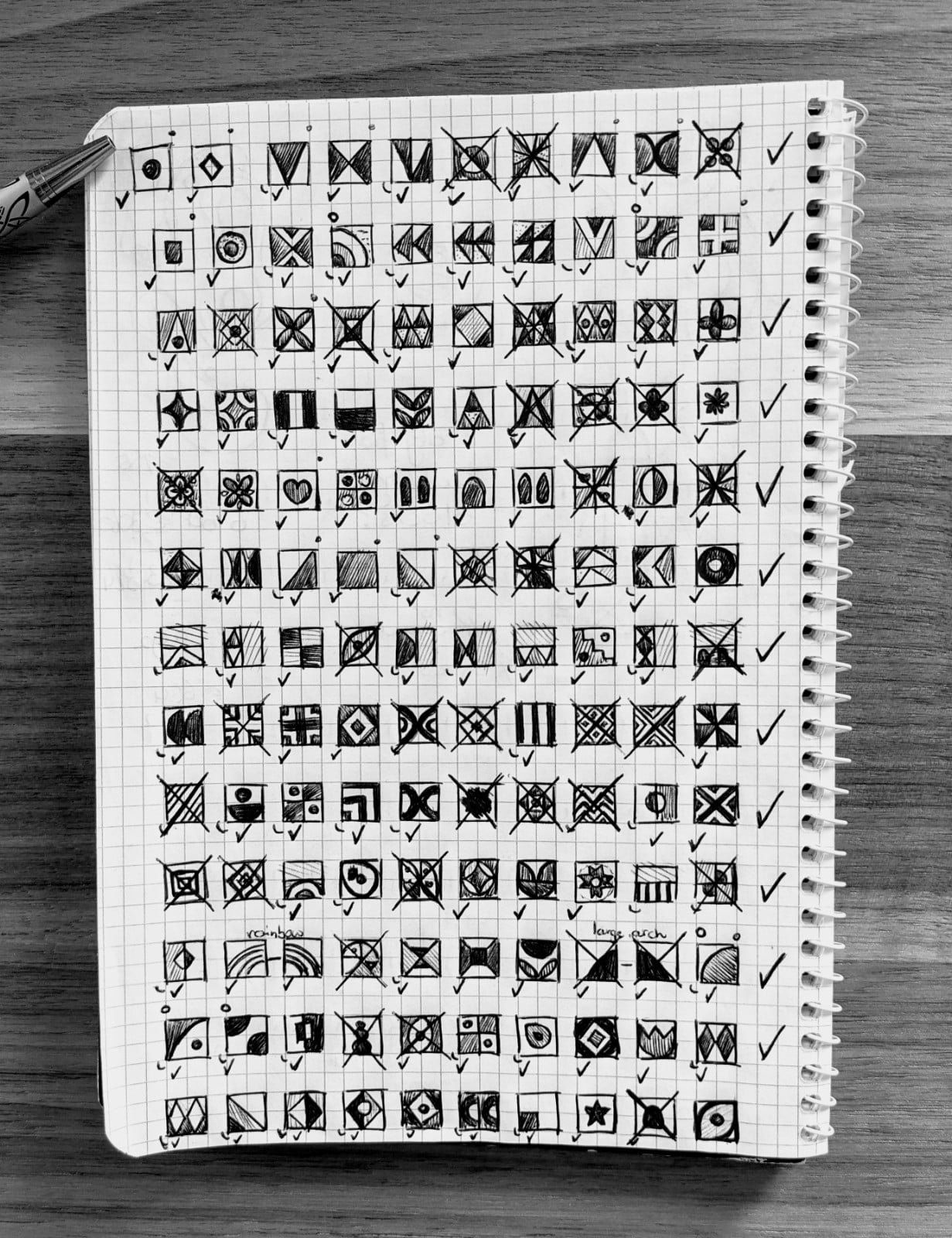
Each school gets a “symbol” assigned to it. This is determined randomly for >95% of the schools, but I’ll explain the exceptions later. I started by drawing more than 100 little squares in my notebook and seeing what different kinds of shapes I could come up with, while also using inspiration from images on geometric patterns. My goal was to only use basic forms to create each symbol: squares, triangles, rectangles, (parts of) circles. Only a handful of final symbols deviate from this, such as the heart and the arched windows.

Actually programming all these took days of work, and not all looked good when combined with the other symbols, but eventually I was left with 51 unique symbols.
There are a few exceptions to this, symbols with only 1 level of complexity, but these all belong to the more general symbol exceptions explained later.
Furthermore, I created different levels of complexity per symbol. This is generally done by layering more shapes on top of, or next to each other. For example, you can have one circle, or two or three concentric circles. The same with triangles; either one, two or three on top of each other. Or one rectangle dividing a square, or two or three thinner rectangles. Meaning that there are much more than 51 unique patterns that can be found across the collection.
I use the internet speed of a school to determine what level of complexity is drawn. The higher the speed, the more complex the symbol.
I use an approximate quantile division for this; if the chosen symbol has two levels of complexity, a speed lower than 50% of all speeds will result in the level 1 complexity, while a speed higher than the 50% value gets a level 2 complexity. The same concept applies for symbols with three or four levels of complexity, but then with 3 and 4 splits between the lowest and fastest speed.
The Exceptions | Doors & Flowers
There are two exceptions to a school getting a completely random symbol:
- A school on the bottom row can potentially become a door symbol, in both the upright and upside down kingdom. However, doors are not allowed on any other row.
- The top ±10% of schools with the fastest speeds are turned into flower heads; tulips, daisies, and more. I’ve grouped each flower design into three groups of complexity; the faster the speed, the more complex the group of flower designs that the algorithm chooses from.

Combined Symbols
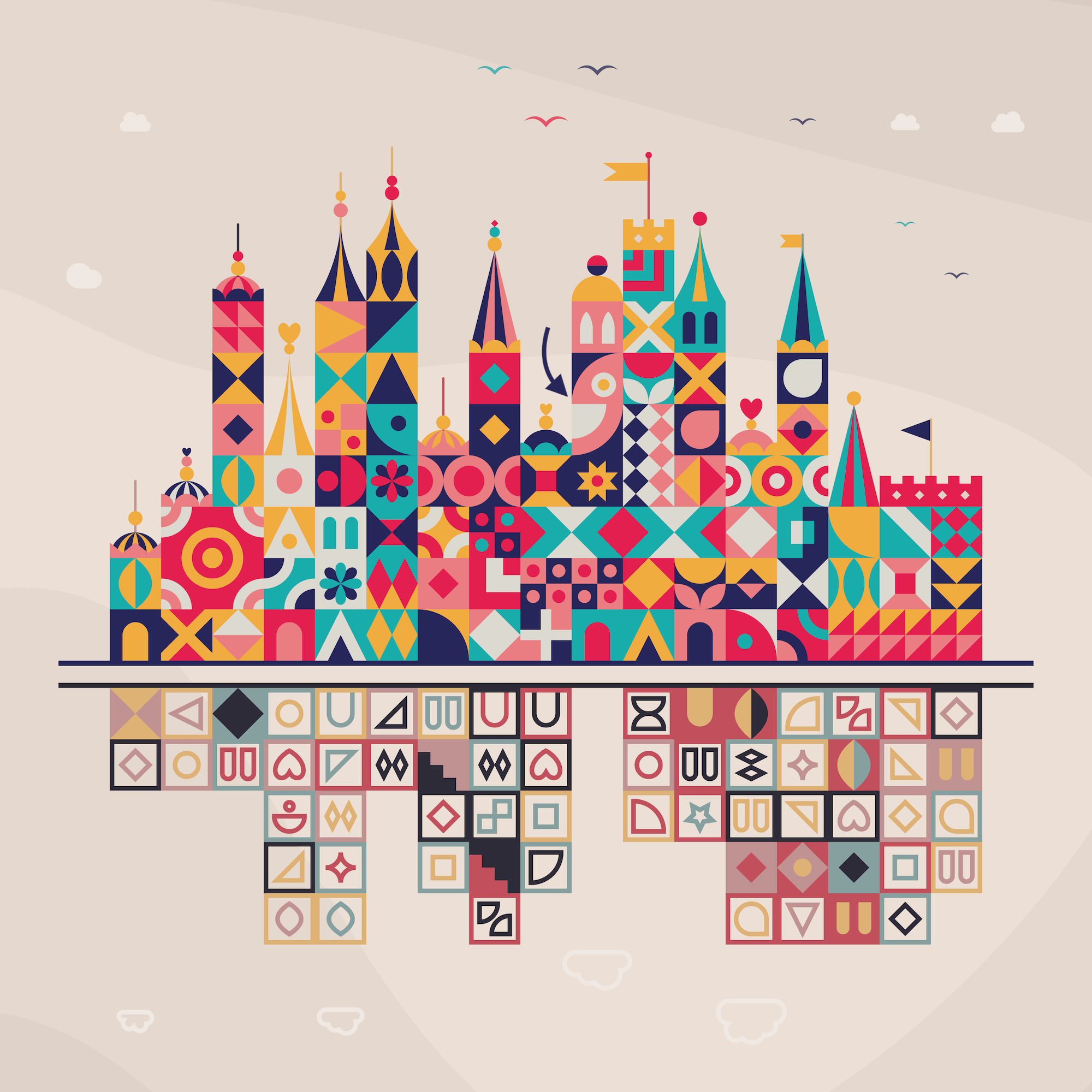
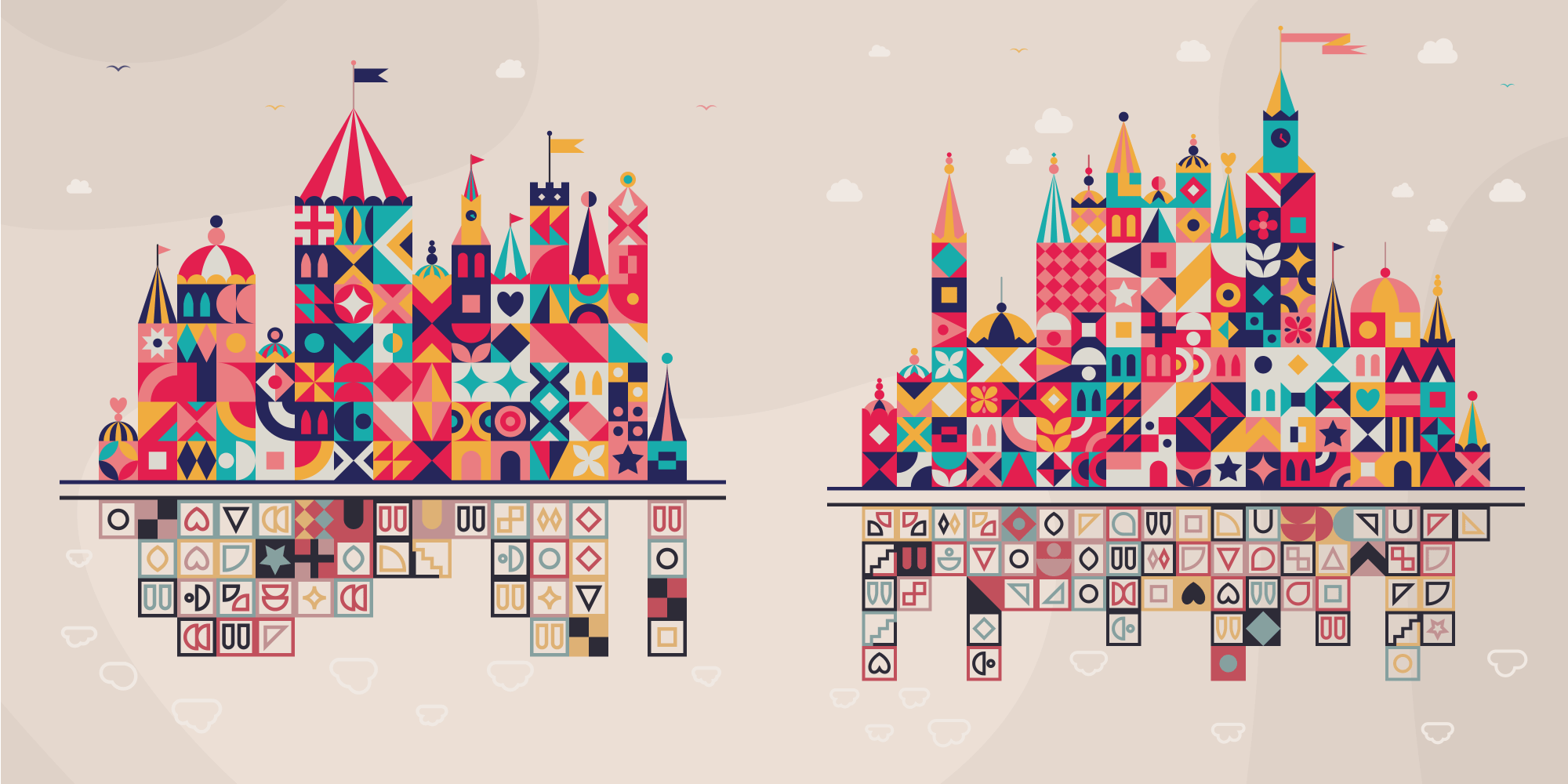
The placement of the schools within each kingdom happens randomly. That sometimes creates a tiny grouping of schools that have some data value in common. For example, two (or more) schools next to each other in a row or column could be from the same country or use the same internet connection type. In those specific “serendipitous” cases I turn all of the schools from the tiny group into a “combined symbol”; they sync up their designs, rotations, and colors in a way to get a “1 + 1 = 3” result.

Sometimes you get a pattern that repeats in a row, column, large square, or cross shape. Sometimes the separate synced symbols form a (big) seemingly new symbol when combined just right.

My personal favorite is a subtle ‘bird’ symbol. I always get a smile when I see these little fellows come by. I’ve marked one with an arrow in the example below (it’s the two squares on top of each other with the pink quarter circles in them).

Even though I’ve set-up several of these combined symbols in advance, I find that the unintended combinations, those that I didn’t specifically script, but appear through randomness, are some of the best (and are the most fun to go hunting for).

Flowers & Rainbows
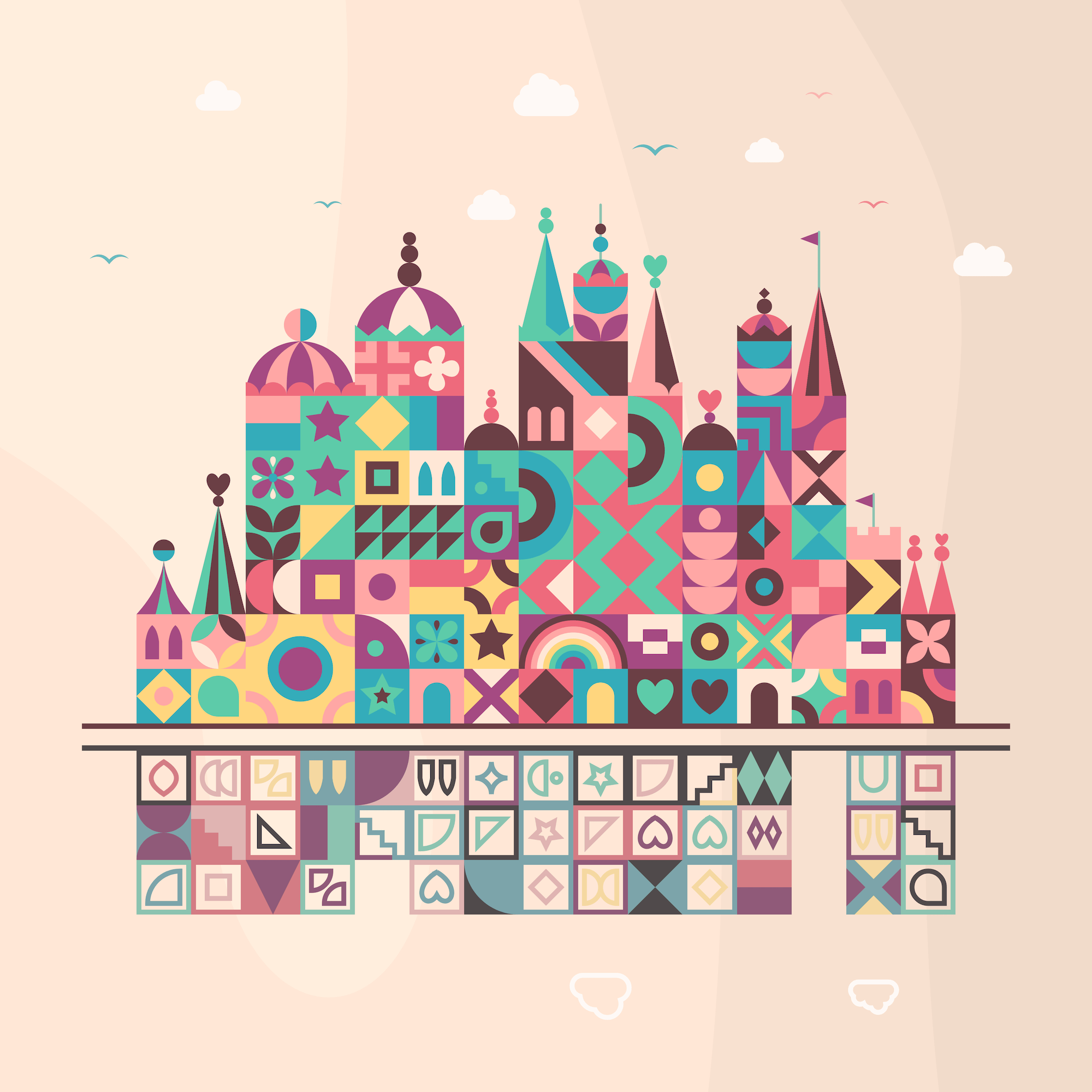
In the previous section I explained how the schools with the fastest internet speeds are turned into flower shapes. If two of those high speed schools are placed above one another it turns into a “full flower” with petals! The symbol of the school on the bottom turns into a double petal symbol. Furthermore, even more flower heads are “unlocked” in this case!
When those two schools are placed side by side I felt that a flower design couldn’t easily be used anymore (we don’t generally think of flowers growing sideways). Instead, I then turn the two schools into a rainbow; each school being drawn as one half (ノ◕ヮ◕)ノ*:・゚✧ With how often rainbows are drawn by children and how often they appear in childlike designs, I really wanted to incorporate a rainbow into my algorithm / design somewhere, and this felt like a great place.

Sometimes you might think you have a rainbow when two schools align with quarter circle symbols, however, you can recognize a true rainbow when it uses all of the colors present in the color palette.
(Tiny) Note | The speed for two high speed schools to “combine” into a large flower or rainbow is a little lower than for a school to become a flower symbol on its own. This to make them appear just a little more often (who doesn’t want more flowers and rainbows!).
Specifics of the Upside Down Kingdoms
There are a few ways in which the upside down kingdom, the unconnected schools, differs from the upright one:
- The colors are desaturated with respect to the upright kingdom. I decided on this from the idea that the schools connected to the internet can interact with each other, they have access to an enourmos amount of knowledge. Whereas the unconnected schools have to stand on their own, not connected to any other, and are therefore less… bustling, less bright in a way.
- Any school is always drawn with the least complex version of a symbol (e.g. one circle, never multiple concentric circles). To be perfectly consistent with how I use the complexity of symbols to give a hint to the speed of the internet connection, I should’ve made all the unconnected schools blank squares, since they have no speed at all. However, that would not make for a visually appealing result. I therefore chose to keep it to the simplest version of a symbol.
- Some schools are stroked while others are filled. The Giga dataset sometimes has information about the cellular connection possibilities in the area of the school. Is there 2G, 3G or even 4G available. The schools that are located in an area with a cellular network are drawn with filled shapes. To highlight that these schools have the potential to become connected to the internet, the technology allows it already, they are so close to joining the other schools in the upright kingdom and be connected, nevertheless, those schools aren’t connected…
The Stark Reality
Through the process described above in the “Data Preparation” section, schools from all countries are placed together in one cluster. I did discuss creating clusters based on geography. However, the UNICEF team liked the idea more that schools would be connected to other schools from all over the world through their internet connection. Nonetheless, there are (far too many) regions, and even whole countries, where basically no school is connected to the internet. I wanted to create a few kingdoms that would be a reminder of this fact; kingdoms where all the schools are not connected to the internet.
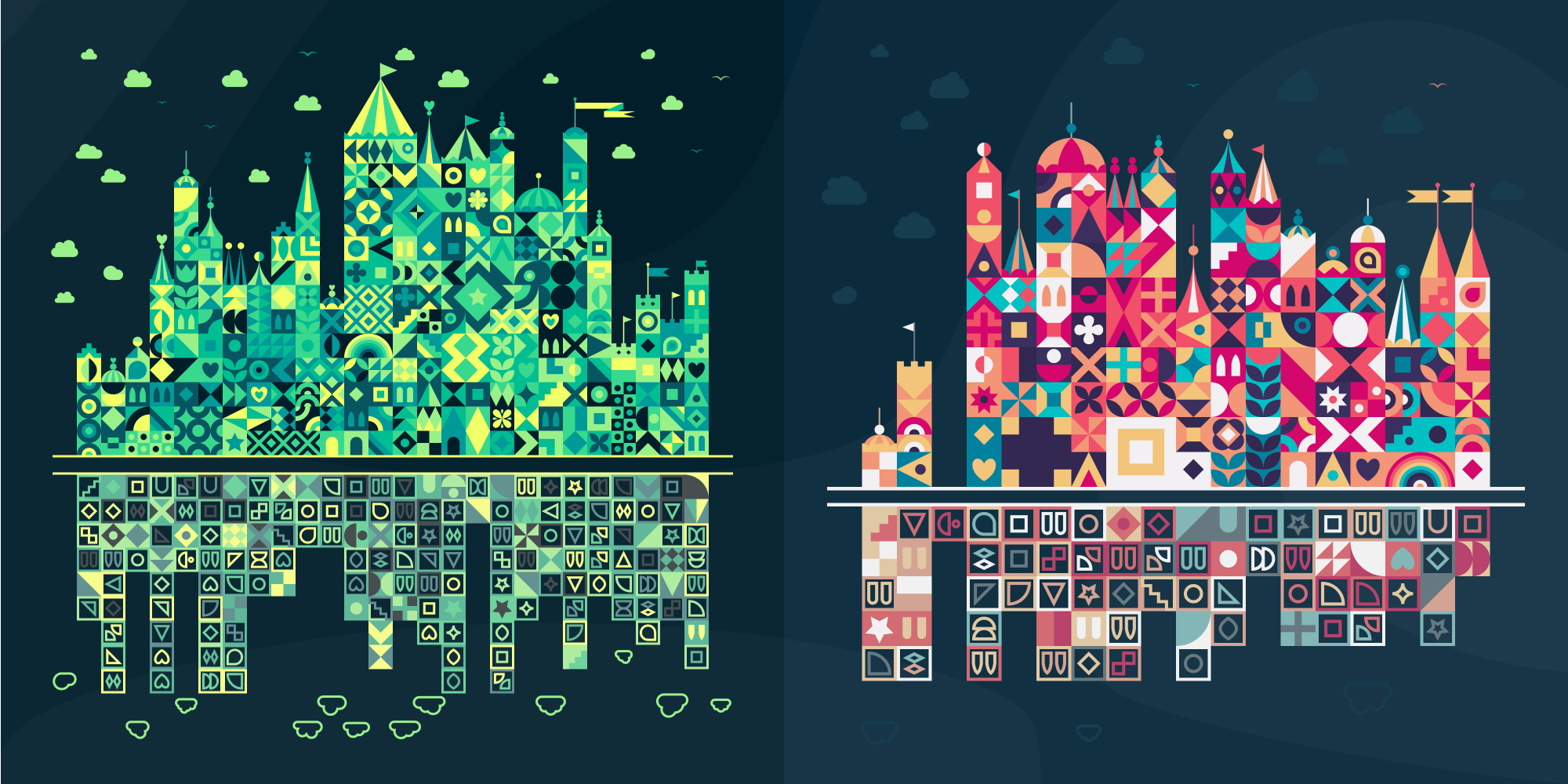
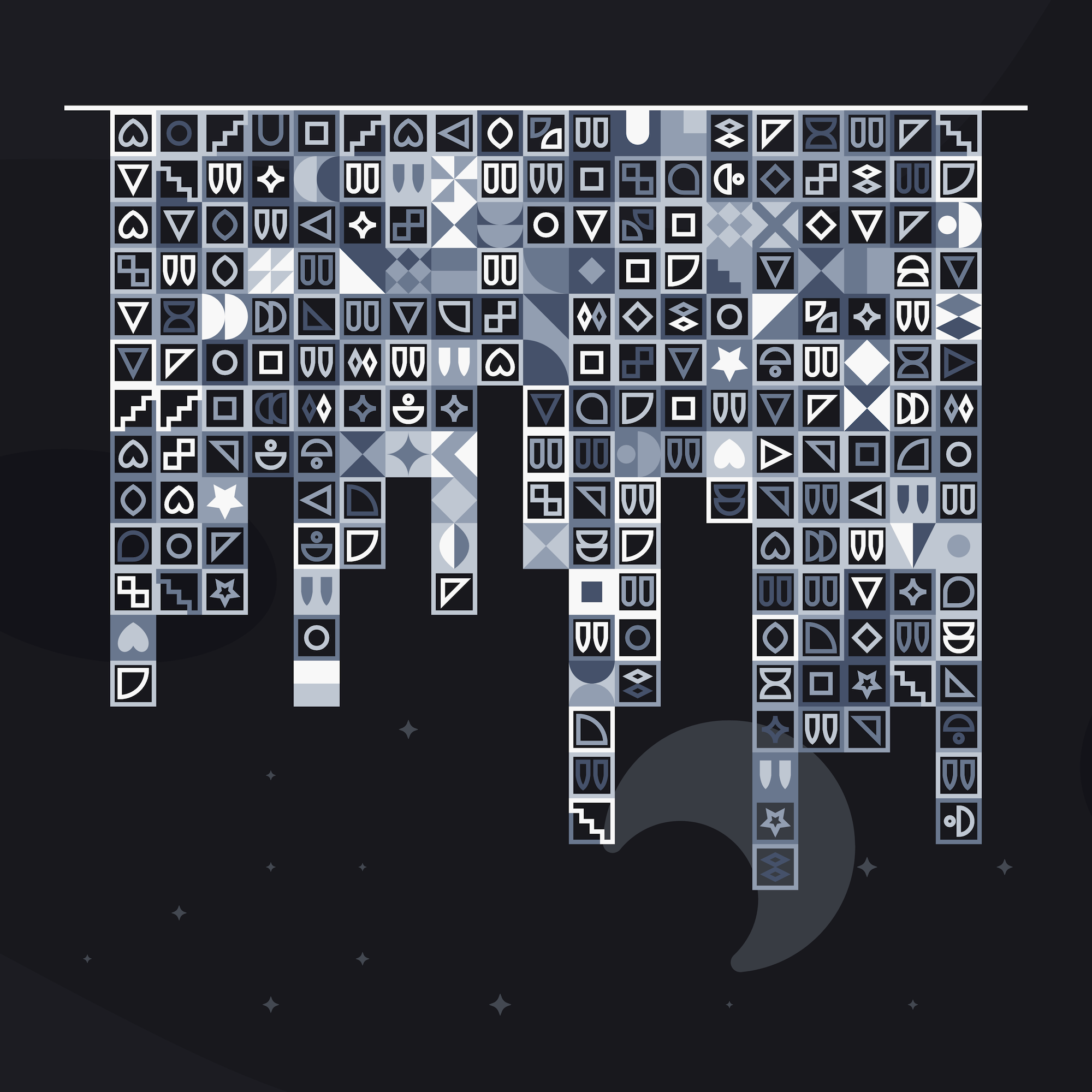
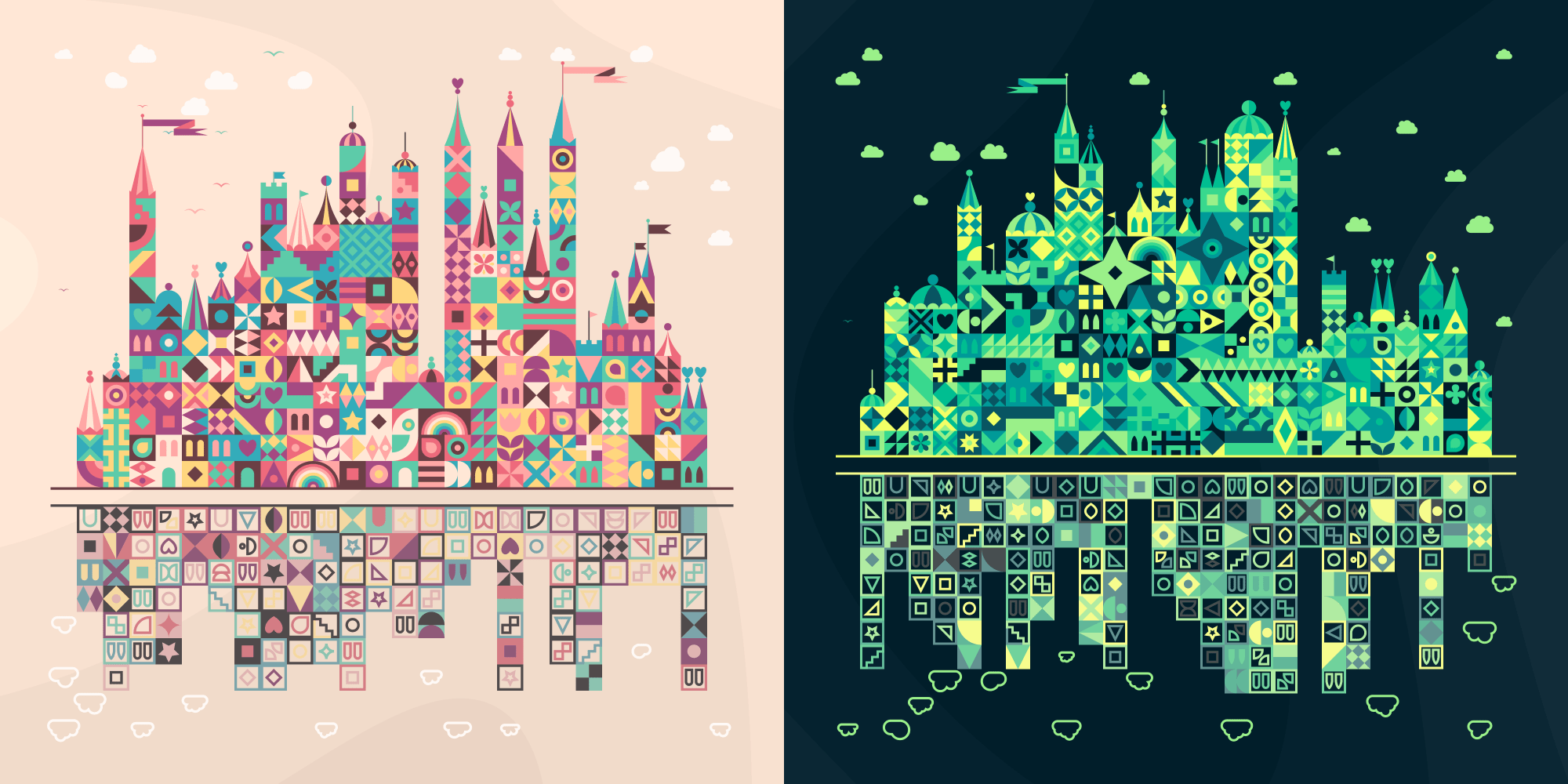
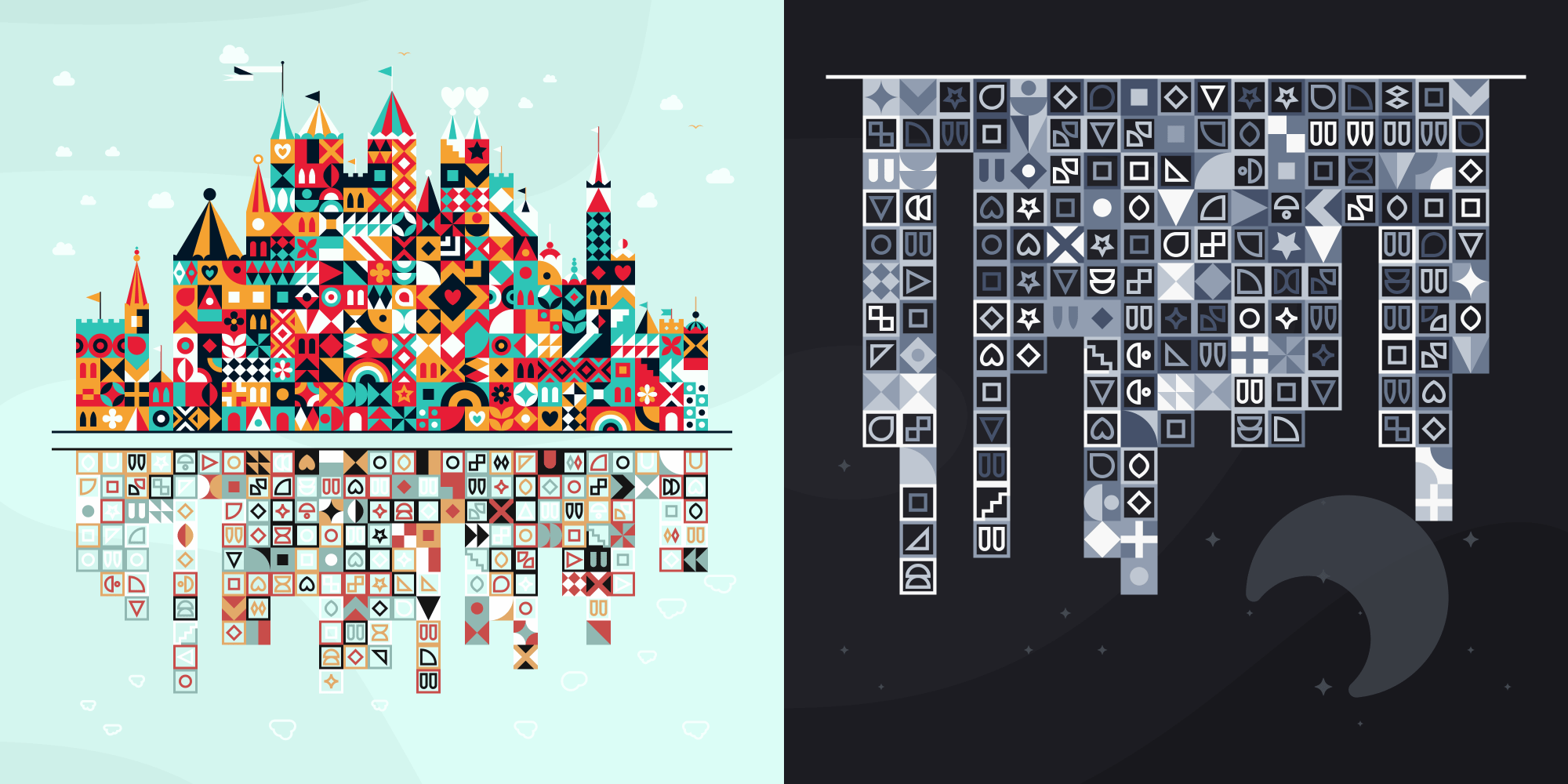
My script randomly selected 10 clusters and swapped all of the connected schools with unconnected ones. These have become 17 117 203 393 441 510 590 652 712 903. I also gave these 10 Patchwork Kingdoms their own, very dark color palette, Liquorice. Furthermore, instead of showing the schools with unknown data as birds and clouds in the sky I turned them into stars with a giant moon in the sky.

The Intended Future
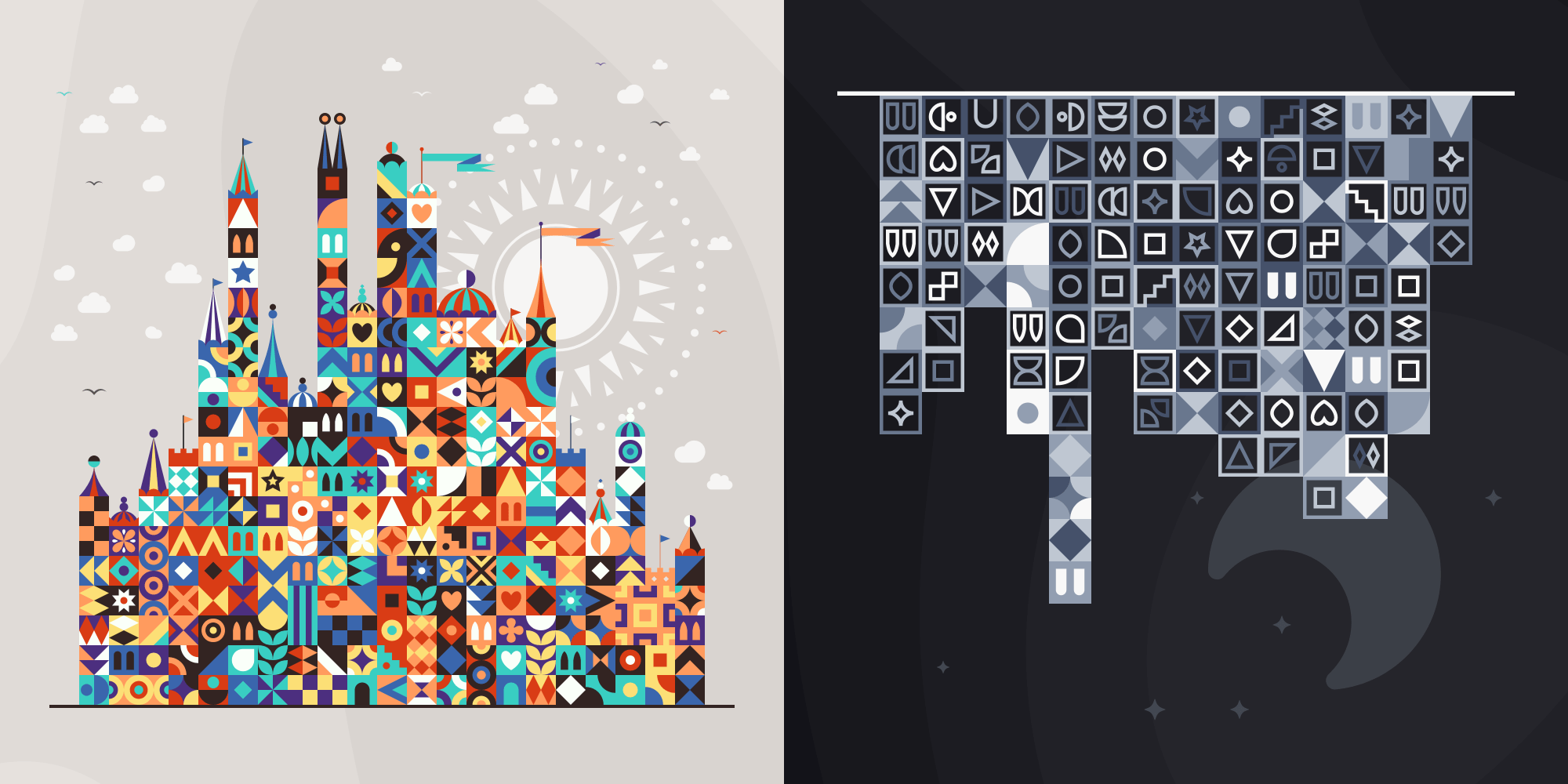
In a way similar to having several Patchwork Kingdoms with no schools being connected, I also created 10 kingdoms where all of the schools are connected. Both because this is thankfully the case in certain areas of the countries present within the data, and to have an idea of the “intended future” of what the Giga project is striving for.
Again, 10 clusters were randomly selected and all of the unconnected schools in those were swapped out with connected schools from other clusters. These have become Patchwork Kingdoms 168 211 305 337 356 372 391 733 902 975. I didn’t give these their own color palette, since many of the palettes are very happy and vibrant. I did place a big Sun in the background.

And I only realized this as I was working on this section while checking the IDs of the kingdoms that had none or all schools connected, but #902 that is fully connected, and #903 that is fully unconnected, are side-by-side!

Visual Design
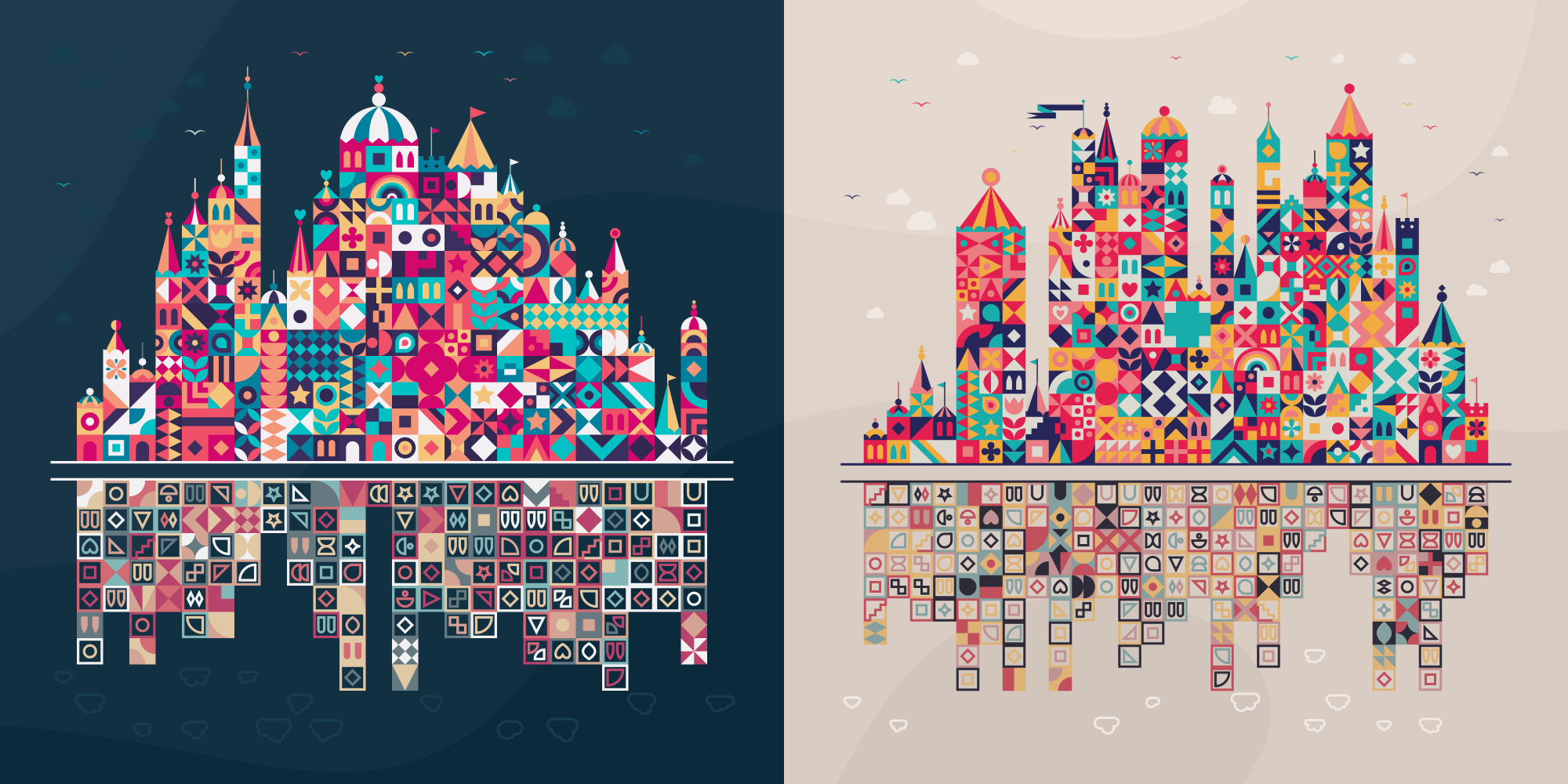
The overarching idea that guided basically all visual decisions for me, down to the names of the color palettes, was that the end result should evoke that feeling of the wonder that we feel as children. Be fantastical, magical, fun, happy.
Most of the design has already been discussed in the “Data Design” section above, since most is connected to data. However, let me touch upon a few aspects that are purely visual and closer to generative art.
One Symbol
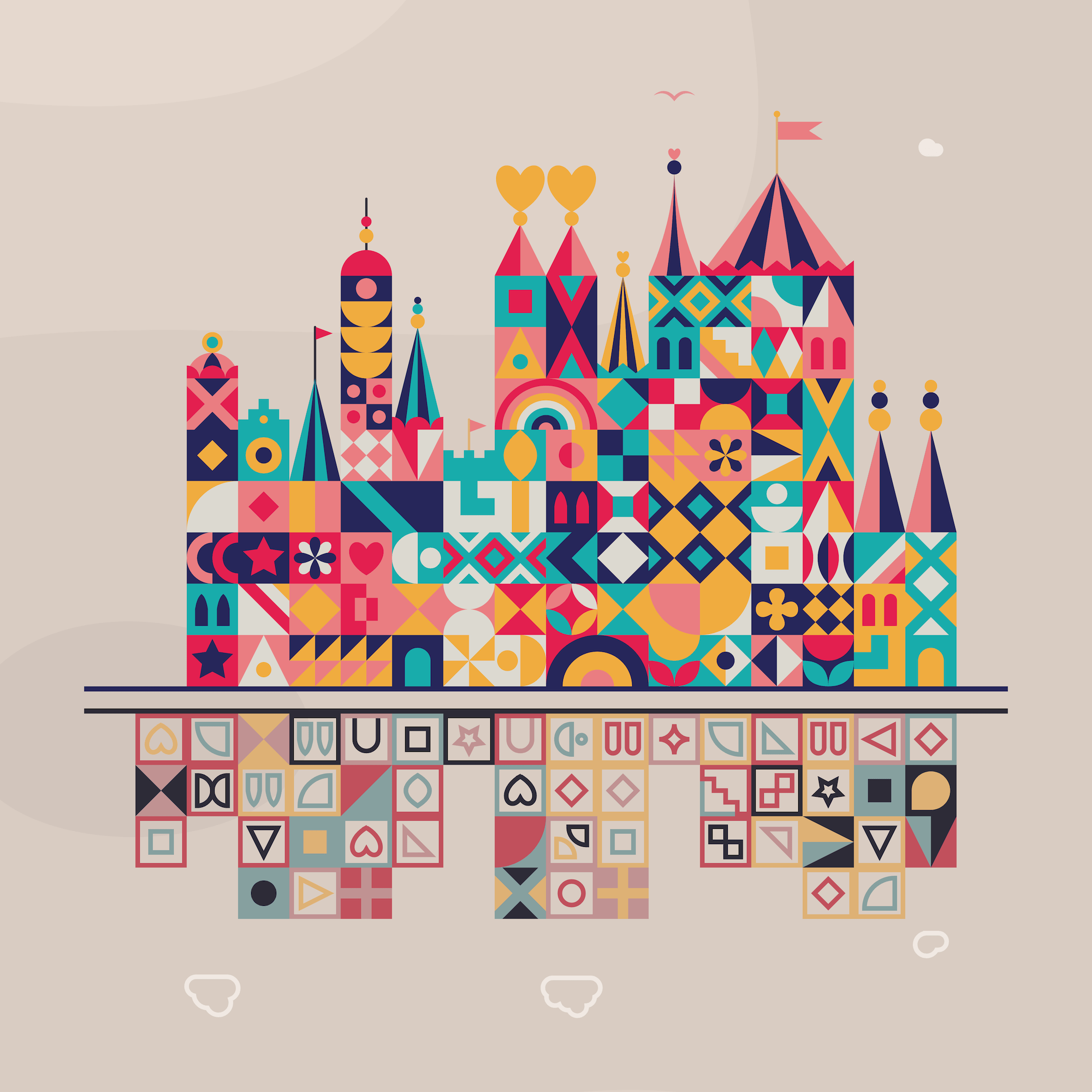
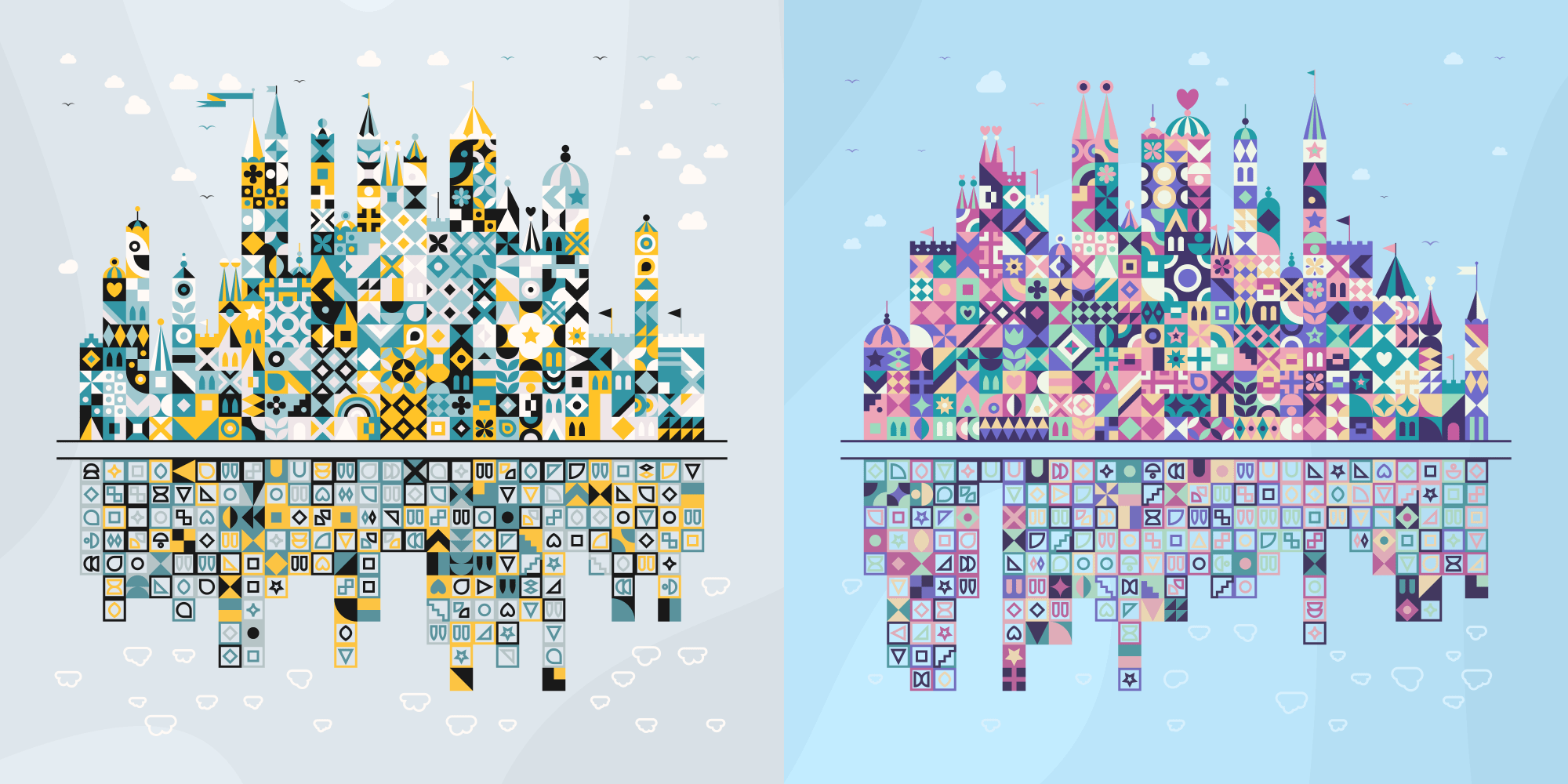
While creating each of the 51 unique symbols, I generally would adjust my program so all the schools would be drawn with that symbol. I noticed that some of the symbols would create really interesting results, even if it was just that symbol. I therefore decided to choose several Patchwork Kingdoms and have them be drawn from just one symbol (and a few doors and windows, to make it look like a castle still).
Patchwork Kingdom #513 actually uses 2 (very related) symbols.
The Patchwork Kingdoms with just one symbol are 57, 171, 247, 361, 513 which is 19*3,19*9,19*13,19*19,19*27, where the 19th is my birthday date and the other numbers are birthday dates of people closest to me.

Turrets
The turrets, and their decorations, on top of the upright kingdom are completely randomly chosen. I do however take into account when multiple towers have the same height side-by-side. In those cases there’s a high chance of them getting a combined, larger turret.

The “giant heart” on top came from a mistake in my code that made the heart shape appear much too large. However, I really liked the result and I kept it in, it’s a feature! (⌐■_■)
Clock Towers
Although each turret “design” has about equal chances of being picked, there is one type of turret that occurs the least, and if it does, it will only be present once per Patchwork Kingdom; the clock tower. There can either be a clock tower that sits on top of a single tower, or one that spreads across two.

All Hearts
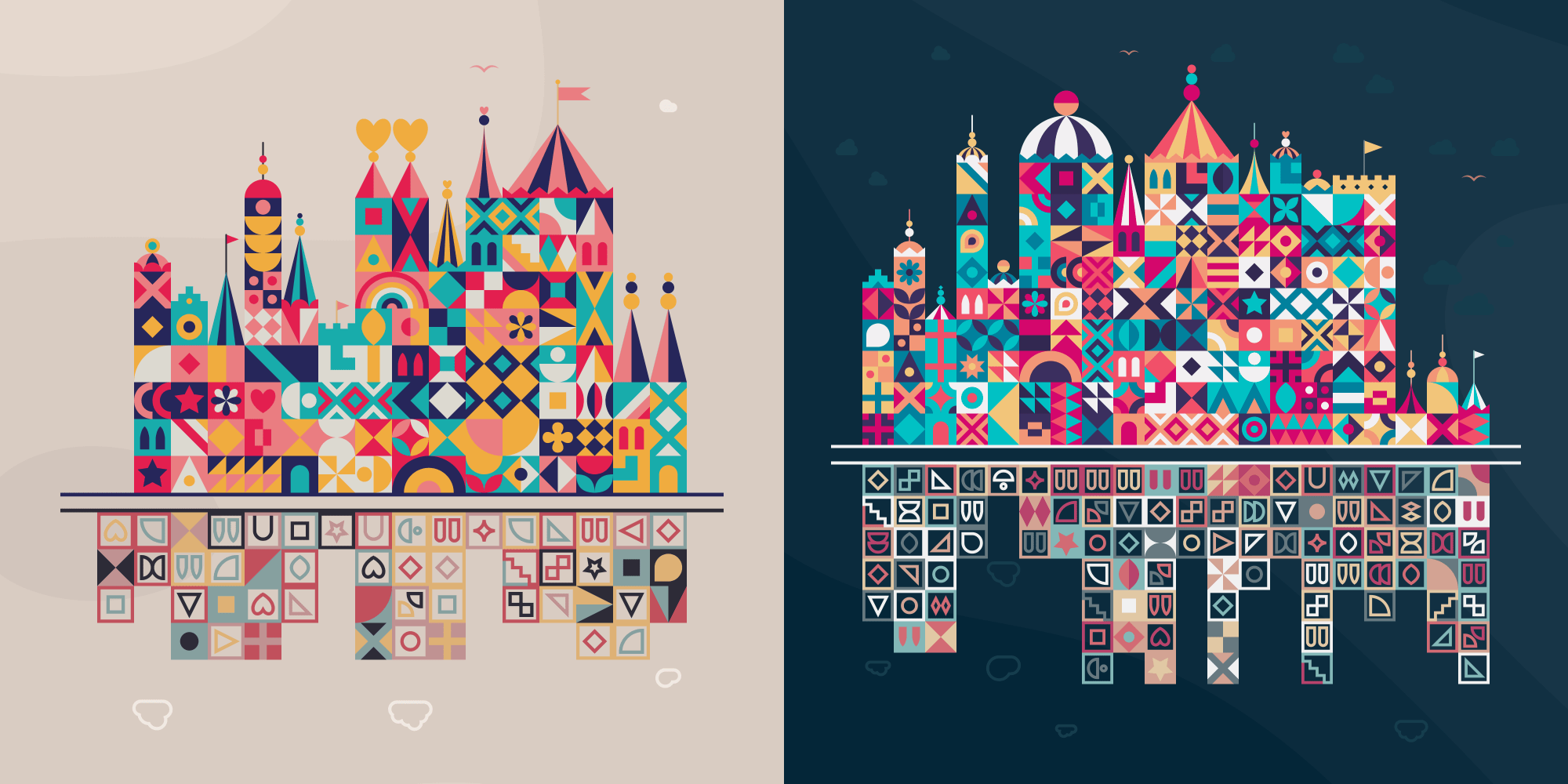
For a little extra surprise I gave Patchwork Kingdoms 300 and 700 only hearts as their turrets. My favorite part of this might actually be how this creates a floating heart for the turrets that look like the old medieval castles (see the third turret from the left in the left image below).

Colors
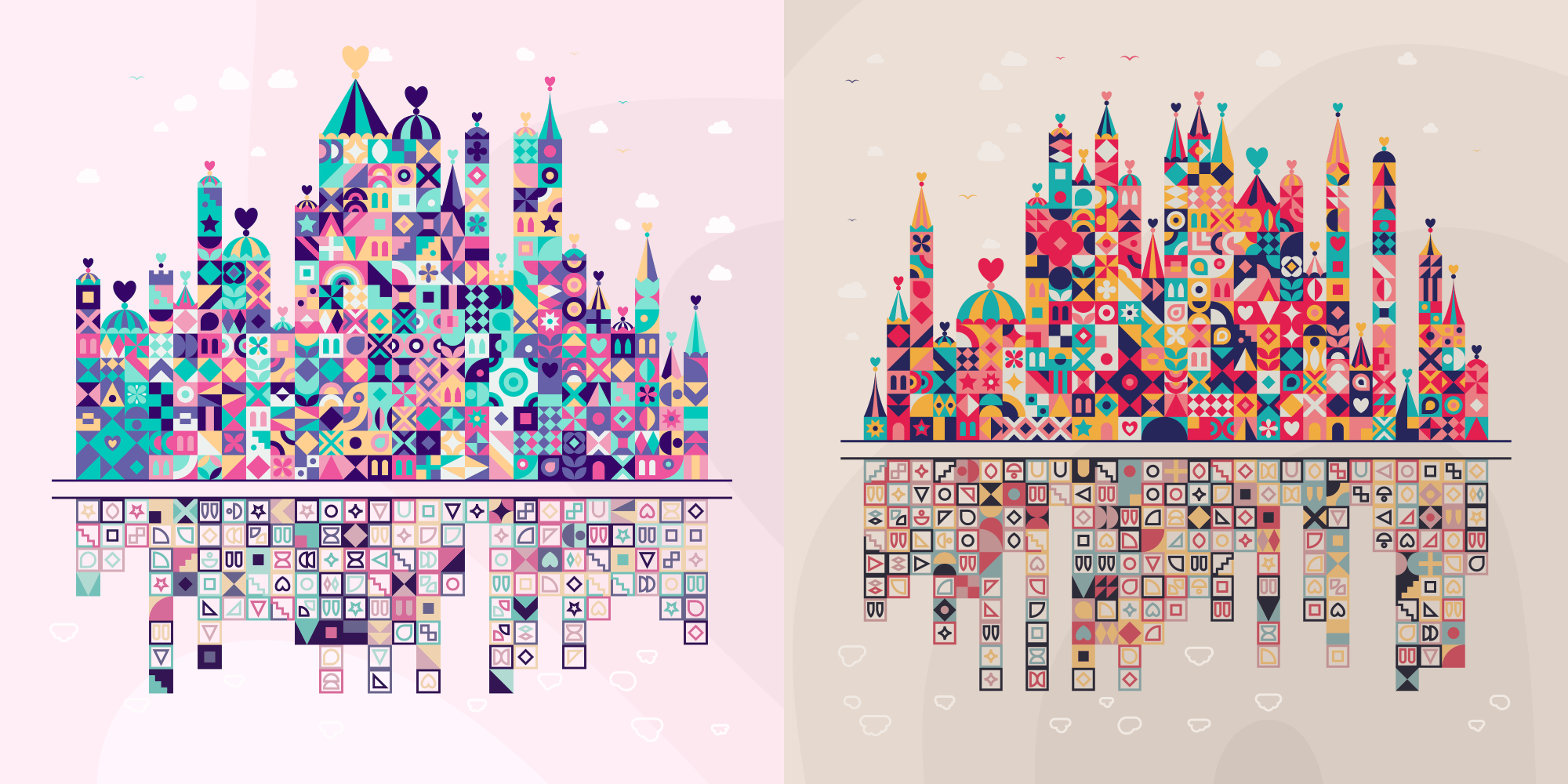
A handful of the color palette names are from lovely people sending in suggestions to a series of tweets that I send out asking for improved names.
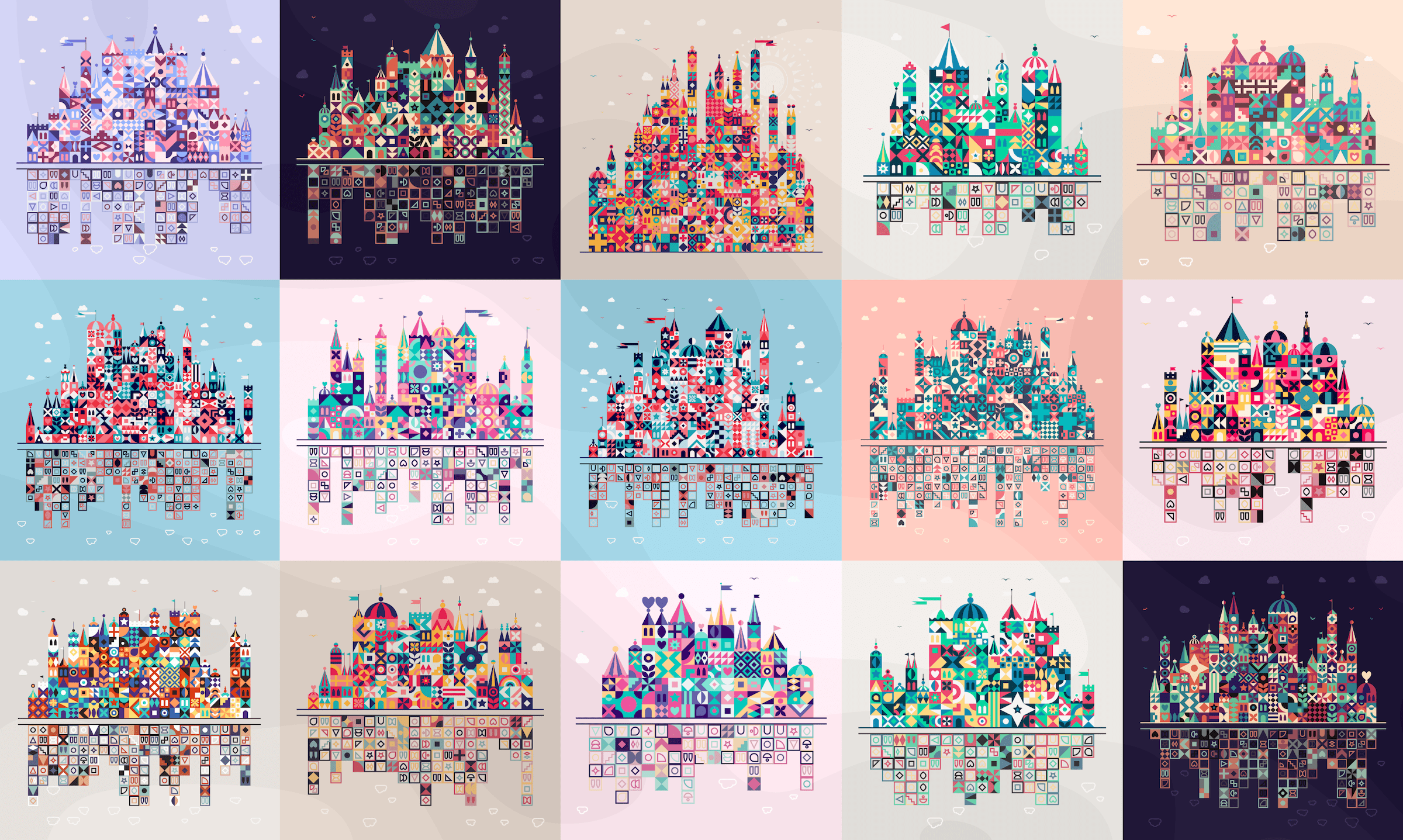
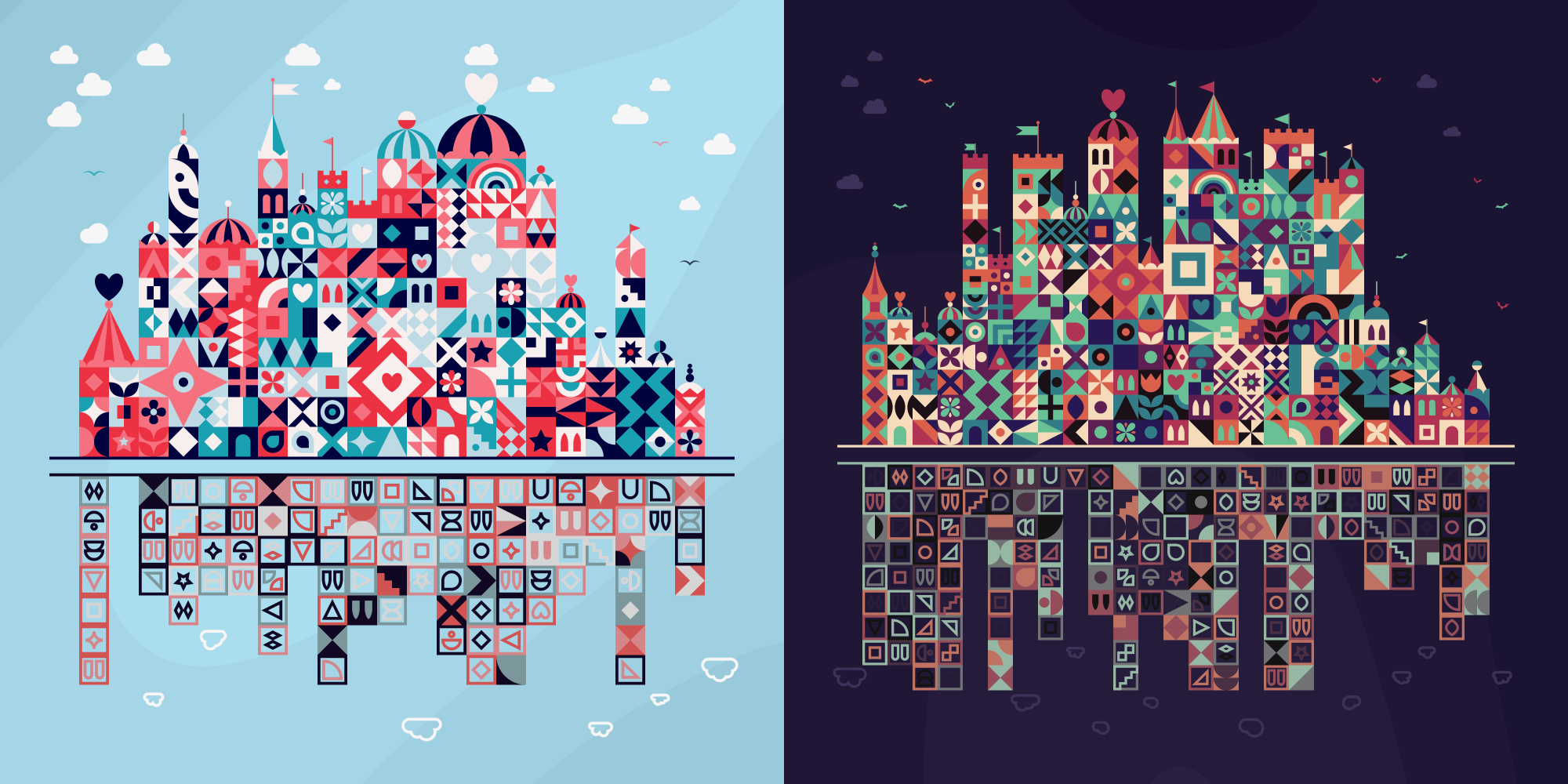
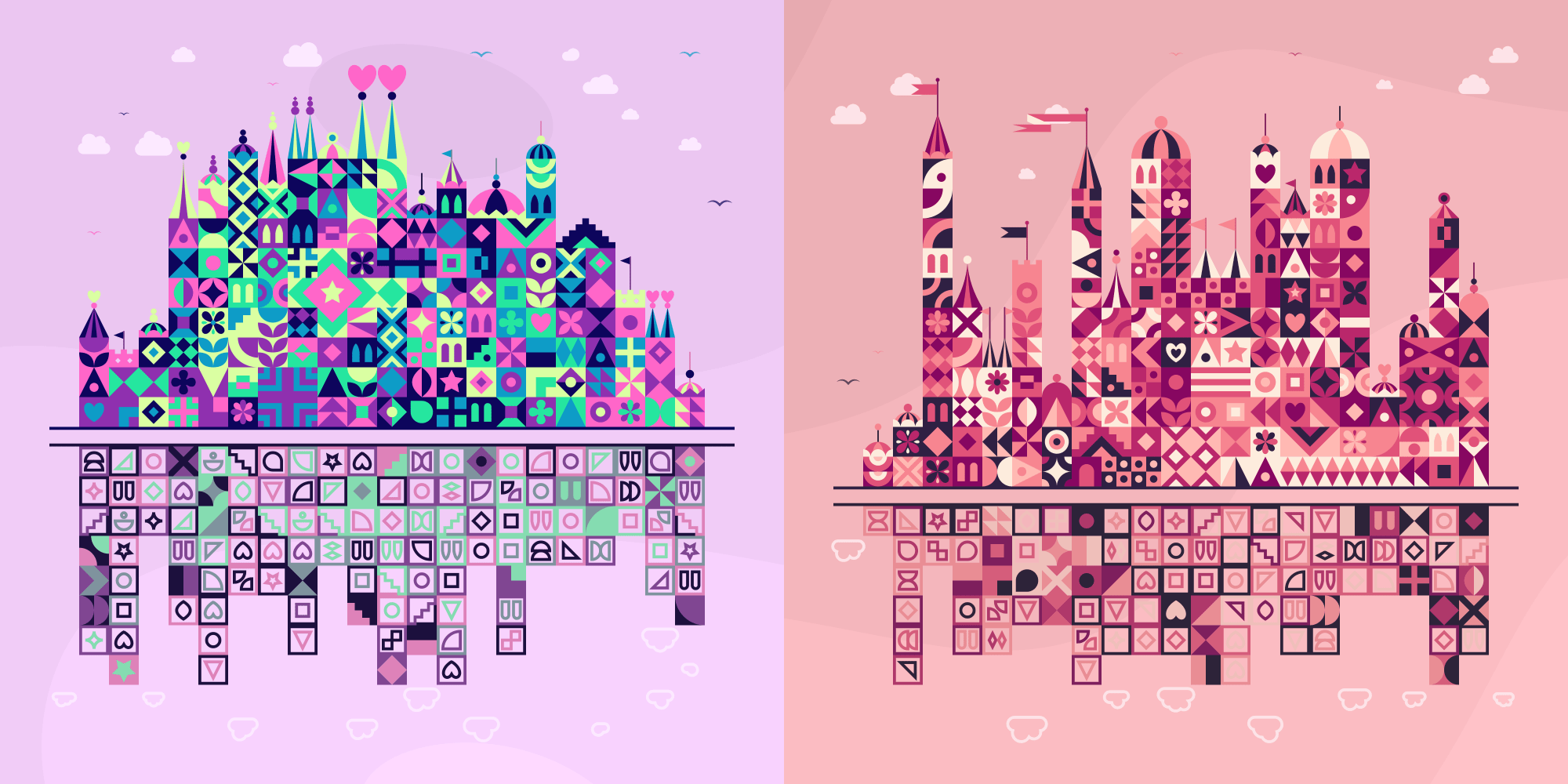
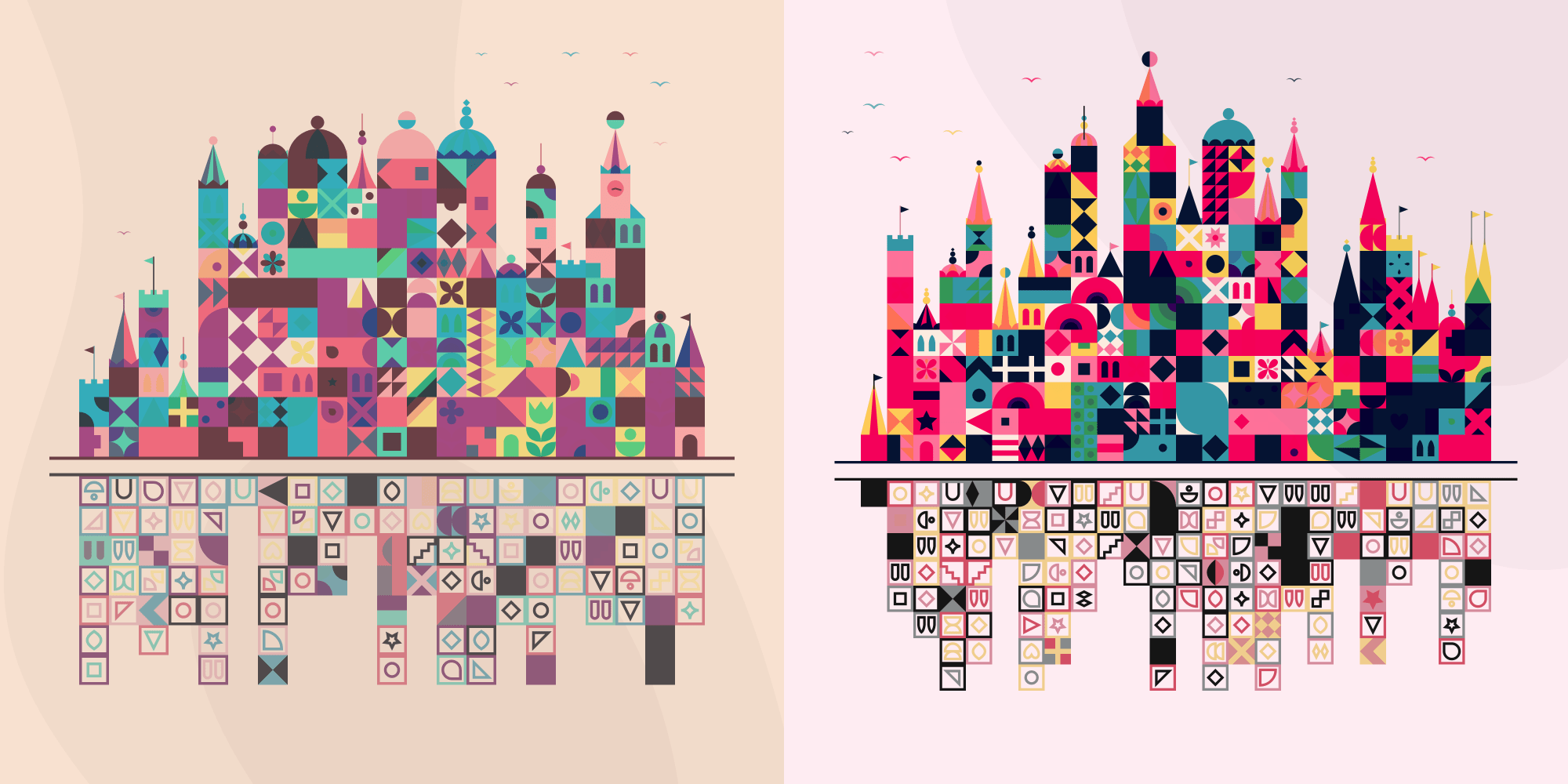
There are 24 different color palettes. They are (almost always) randomly applied, although they aren’t all equally likely to occur.
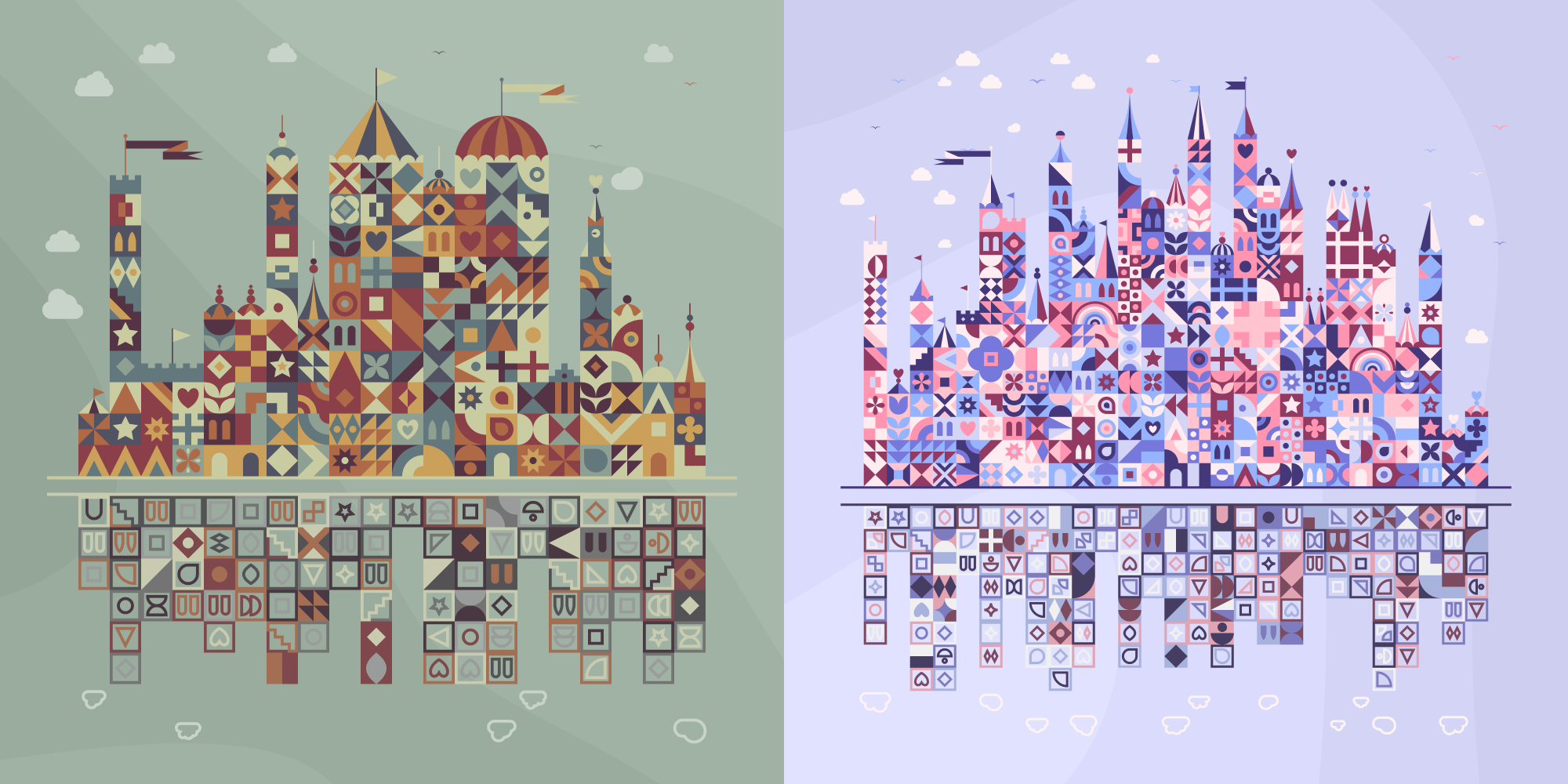
It took me a really long time to name them all (even with help from others), because I wanted each of them to not only be appropriate to the colors, but to also be either a candy, mystical creature, or other names that generally brings a sense of wonder and joy to a child. I’m really happy with the final list of color palettes and their names, with “Fruit Loops”, “Marshmallow”, “Dragons”, “Unicorn”, “Strawberry Frosting”, “Slime”, “Superpowers” and more, I hope they’ll spark some joy for you too.
The Chaos palette, occurring for 157 PKs has been the “default” color palette that I developed the algorithm with. It’s also basically my favorite palette in general, and it’s features in all of my long-form collections (such as Wanderlust and Rotae), always called Chaos.
The Kaleidoscope palette is applied to 103 PKs and is another palette that uses many different hues.

The Narwal palette, applied to 102 PKs, and the Unicorn palette, which is probably my favorite after Chaos happens for 96 PKs.

The Fruit Loops palette (78 PKs), another personal favorite, and the Slime palette (60 PKs) where the latter was really easy to name (*≧▽≦) . The latter is also the palette for which the clouds stand out the most. They usually have a color close to the background, but I felt the overall style felt better with acid green clouds.

I think I couldn’t let go of the name Santa’s Workshop (applied to 59 PKs) because I was working on naming the palettes at the start of December (*^▽^*)ゞ . For the Broomsticks palette (46 PKs) I replaced the birds with different bat shapes.

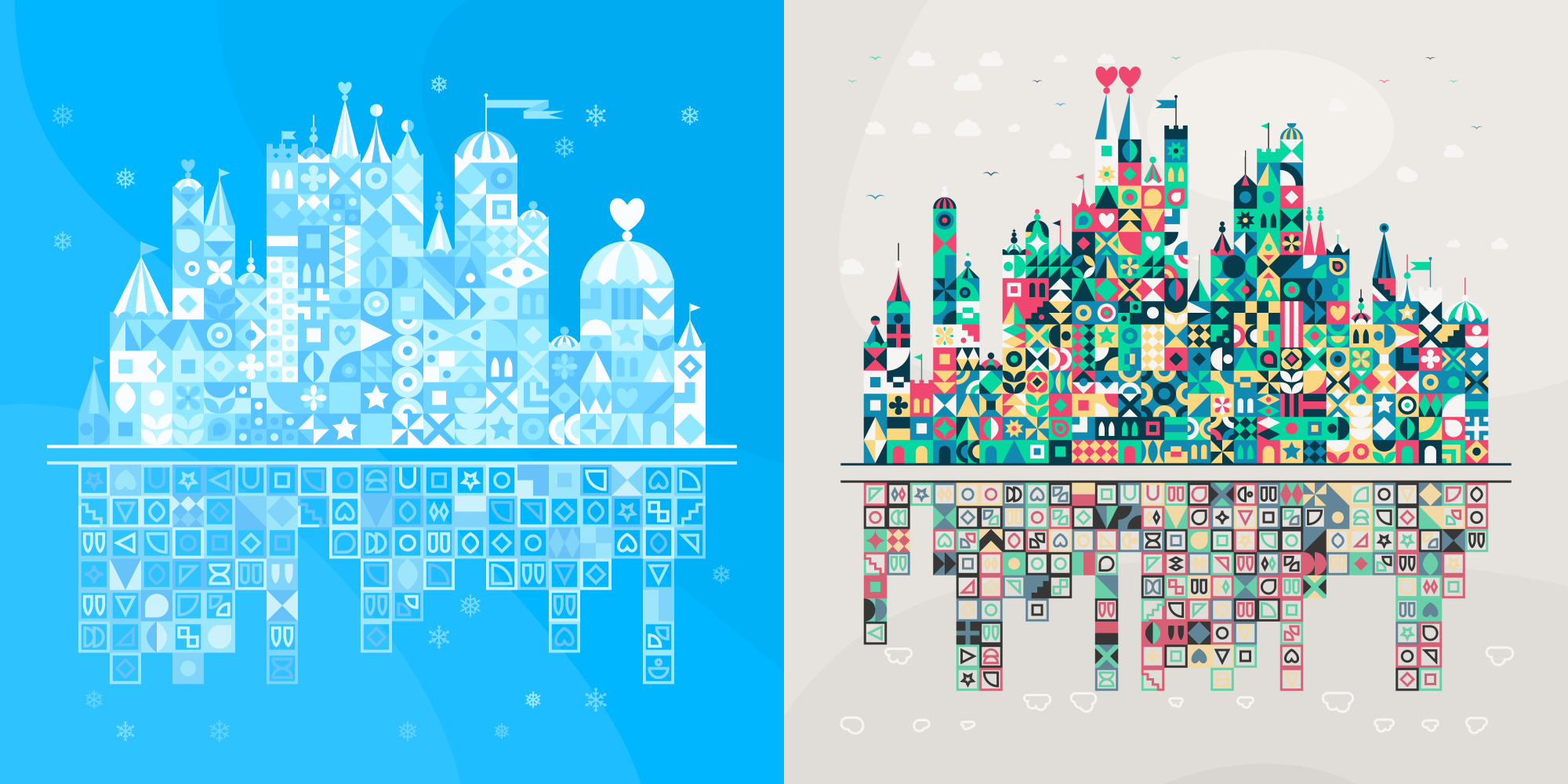
The Crystal Palace palette (45 PKs) uses snowflake shapes for the schools with unknown data in the sky. The Rubik’s Cube palette might miss one color (orange), but I felt it was close enough (38 PKs).

The Dragons palette with the medieval feeling of muted colors (27 PKs) and the Cotton Candy palette (23 PKs).

The Bubblegum palette (19 PKs) and the Emerald City palette (17 PKs).

The Super Powers palette (17 PKs), which reminds me of the colors that the “bad” stuff can have in comic books, and the Dollhouse palette (12 PKs).

The Butter Mints palette (10 PKs), and the Liquorice palette (10 PKs), which is only applied to the PKs that have all of their schools unconnected.

The Sir Knight palette (8 PKs), and the Marshmallow palette (7 PKs).

The Strawberry Frosting palette (6 PKs), and the Raspberry Milkshake palette (6 PKs).

The Game Boy palette (6 PKs) inspired by the original Game Boys colors, and the Blizzard palette (6 PKs).

Color Blending
I tried applying some color blending effects to the color palettes (such as screen and multiply) and for some of the palettes this had quite an interesting effect. It also made some of the symbols no longer visible, so I didn’t want to have this happen too often.
I gave it a 2% chance of occurring for 6 of the color palettes, but interestingly it occurred for Fruit Loops 5 times and once of Bubblegum and never for the other 4 palettes for which it was allowed (the PKs with this effect are 252, 269, 505, 560, 767).

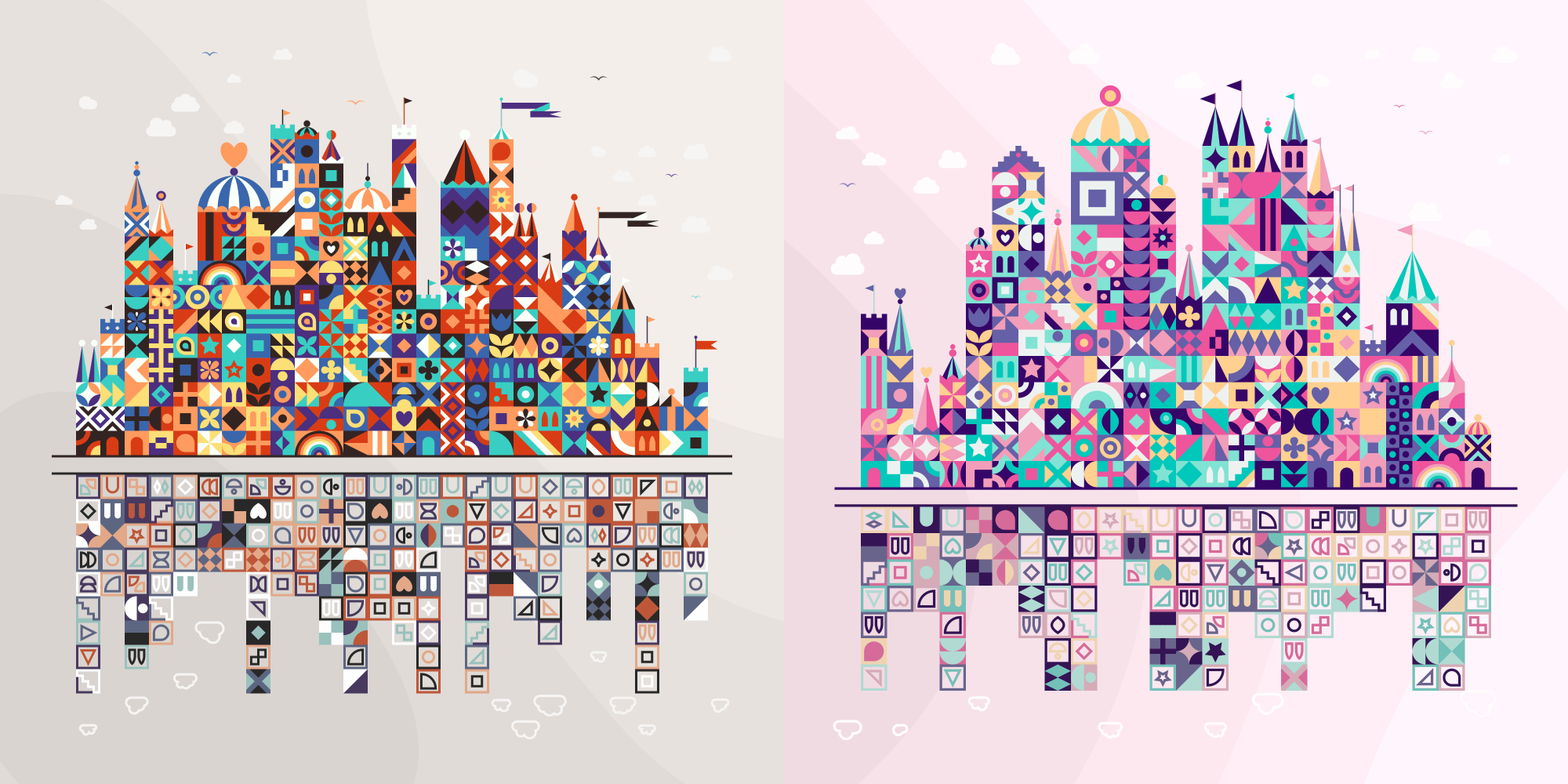
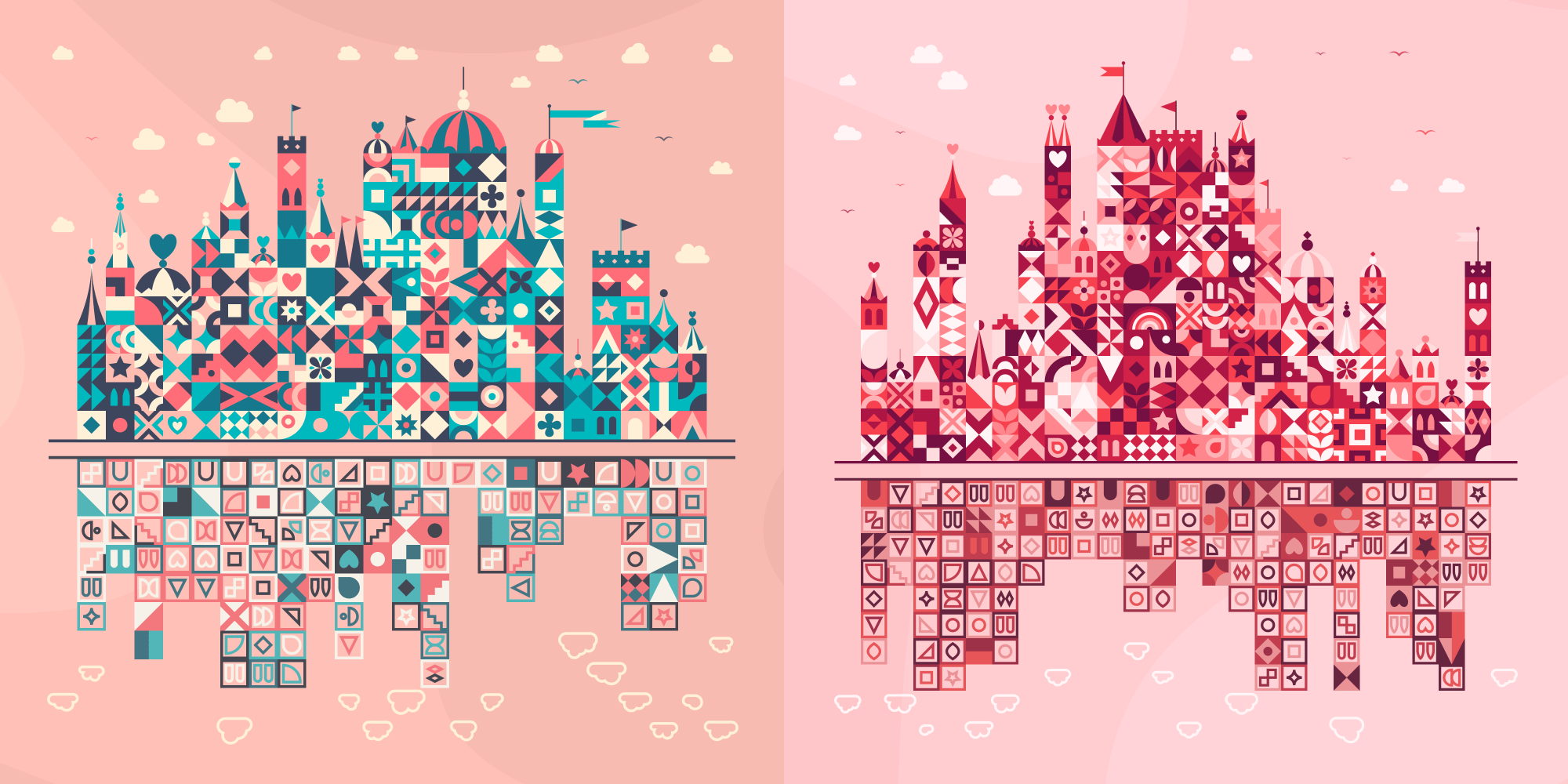
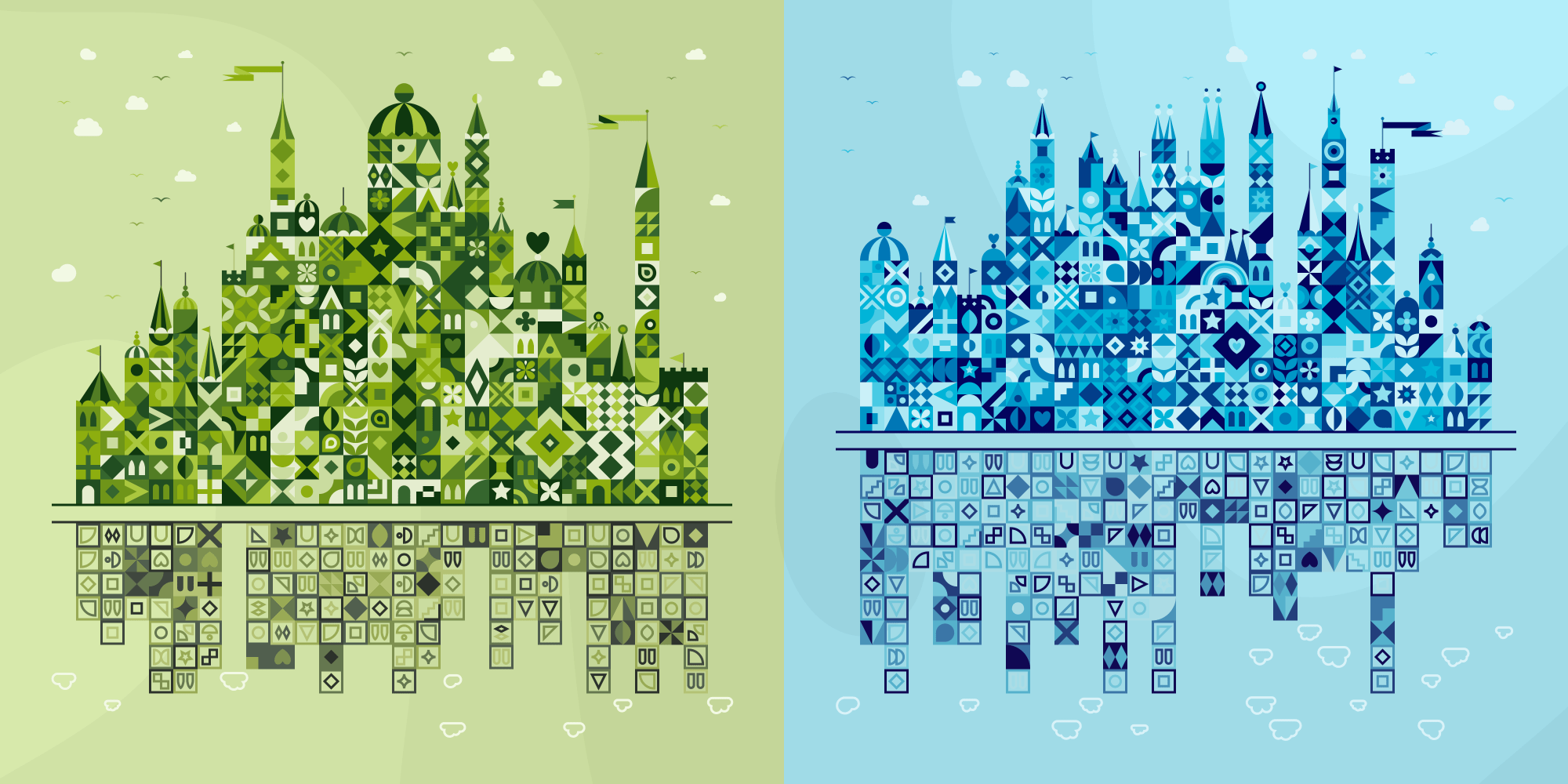
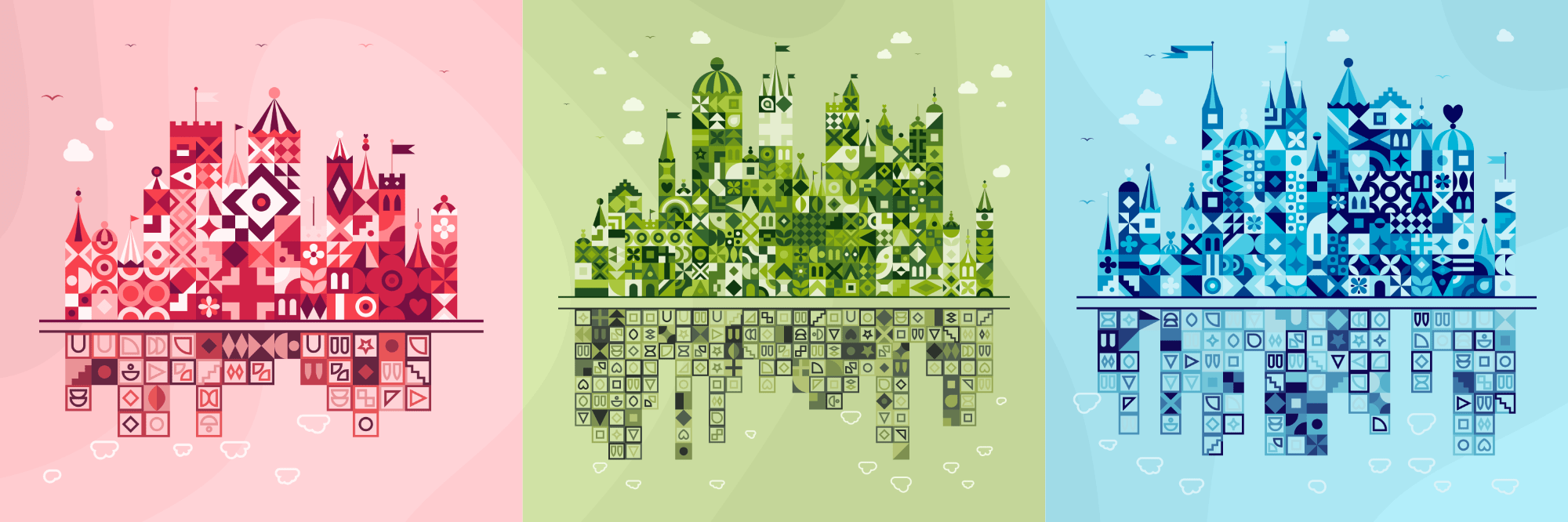
Red, Green & Blue
I don’t quite remember the correct order, but I think it happened as I was working on the Game Boy inspired color palette. It’s intensely green, and suddenly I realized that the name of the palette started with a “G”, from “green”. I thought it would be cool to then also create a color palette with red and blue hues, both of their color names starting with an “R” and “B” respectively, and that these would always occur in pairs. Meaning that if the red “Raspberry Milkshake” palette was ever chosen, the next Patchwork Kingdom would always become the green “Game Boy” and the next a blue “Blizzard”; RGB (ノ◕ヮ◕)ノ*:・゚✧
Eventually this happens 6 times throughout the whole collection (and interestingly enough, only in the second half of the collection).

These “RGB” triptychs will always perfectly align in their backgrounds because they occur right after one another.
Kingdom Names
Each Patchwork Kingdom is marked by an ID, running from 1 to 1000, e.g. Patchwork Kingdom #1. This is to make sure that they can easily be kept in the correct order and to make it easier to eventually collect Kingdoms that are placed side-by-side, because all Patchwork Kingdoms together form a giant map! (see the “Quilt” section below)
However, that felt too… bureaucratic / boring / sterile in a way. Instead, I wanted to give each Patchwork Kingdom its own name, to make it come more alive and be unique. However, since I’m not good in naming things in the first place, and because doing that 1000 times would drive me crazy, I searched for an online place name generator. Specifically one for fantasy names, these are kingdoms of course.
Many of the fantasy place name generators had a very English village vibe to them, whereas I really wanted something that you’d not specifically associate with a culture on Earth. Thankfully, I eventually found Nerd Burglars with amazingly otherworldly fantasy sounding names, such as “Cerhila”, and “Alamaskala”, exactly the style I was looking for!
With a dedication of manual labor and a smidge of code did I gather 1000 unique names from their generator, which are used in the titles and description of each NFT. Instead of Patchwork Kingdom #1 we now have Patchwork Kingdom #1 | Lanisma. Much better right!
Collection Name
Talking about names, I also want say a big thank you to Eloi Durant for suggesting the name “Patchwork Kingdoms” for the collection as a whole when I asked for advice on Twitter. I was totally stuck, only knowing roughly what I wanted, but that one immediately clicked!

The Patchwork Quilt
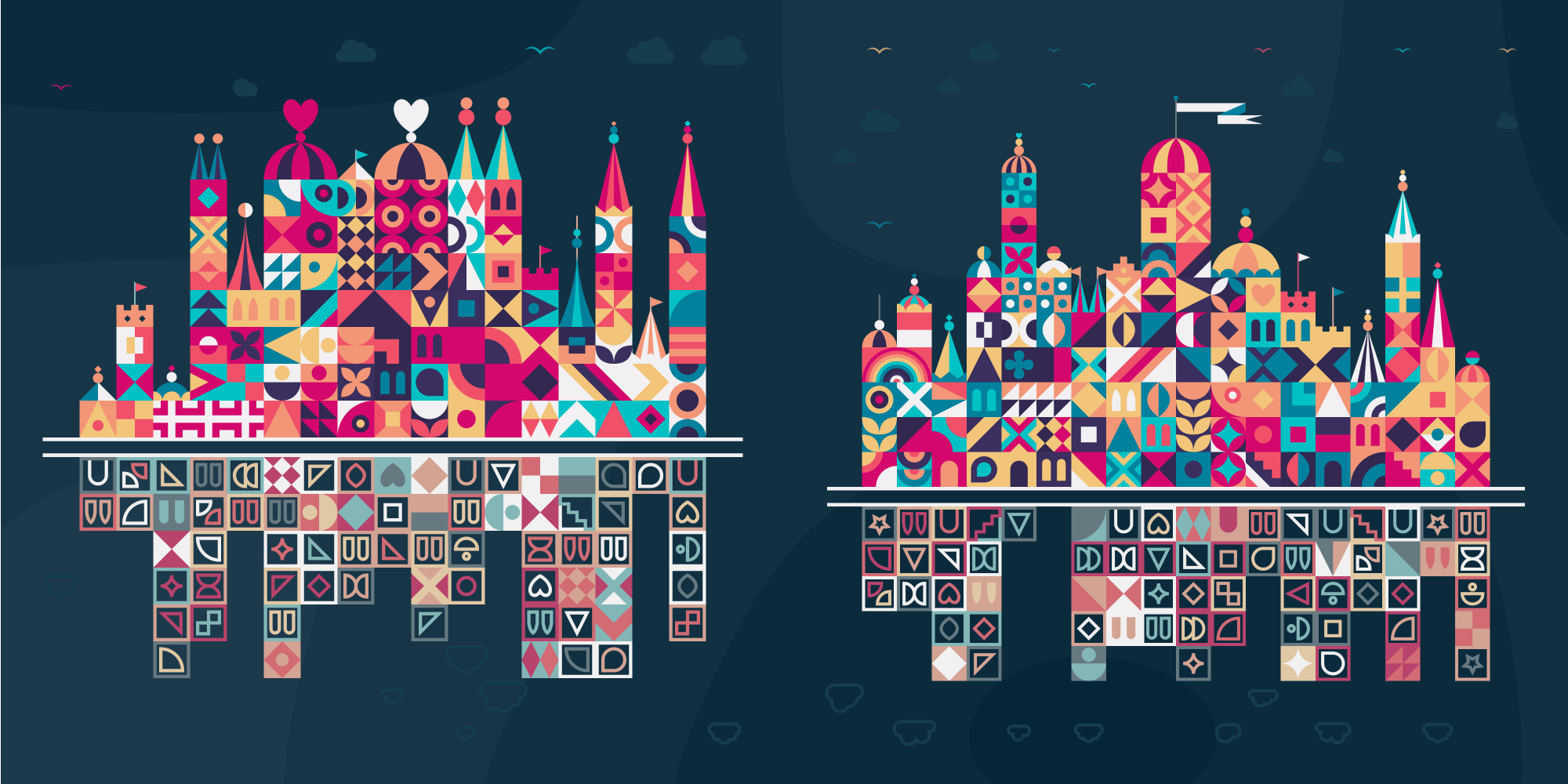
As an extra fun element, all 1000 Patchwork Kingdoms together form a giant map of 40 kingdoms wide and 25 kingdoms high. With each separate Patchwork Kingdom being a “city on the map” in a way. Where each can be connected to specific neighbors to align perfectly.
I wanted this effect to be subtle, to not distract from the main kingdoms.
Inspired by the height lines, the isolines, on maps, the backgrounds are showing subtly undulating areas that connect into bigger shapes when a Patchwork Kingdom is placed next to its “official” neighbors, see the example below.

I hope this will make some collectors want to collect, and enjoy the hunt, of finding specific Patchwork Kingdoms on the secondary market that are neighbors! ᕦ(ò_óˇ)ᕤ
The Quilt NFT
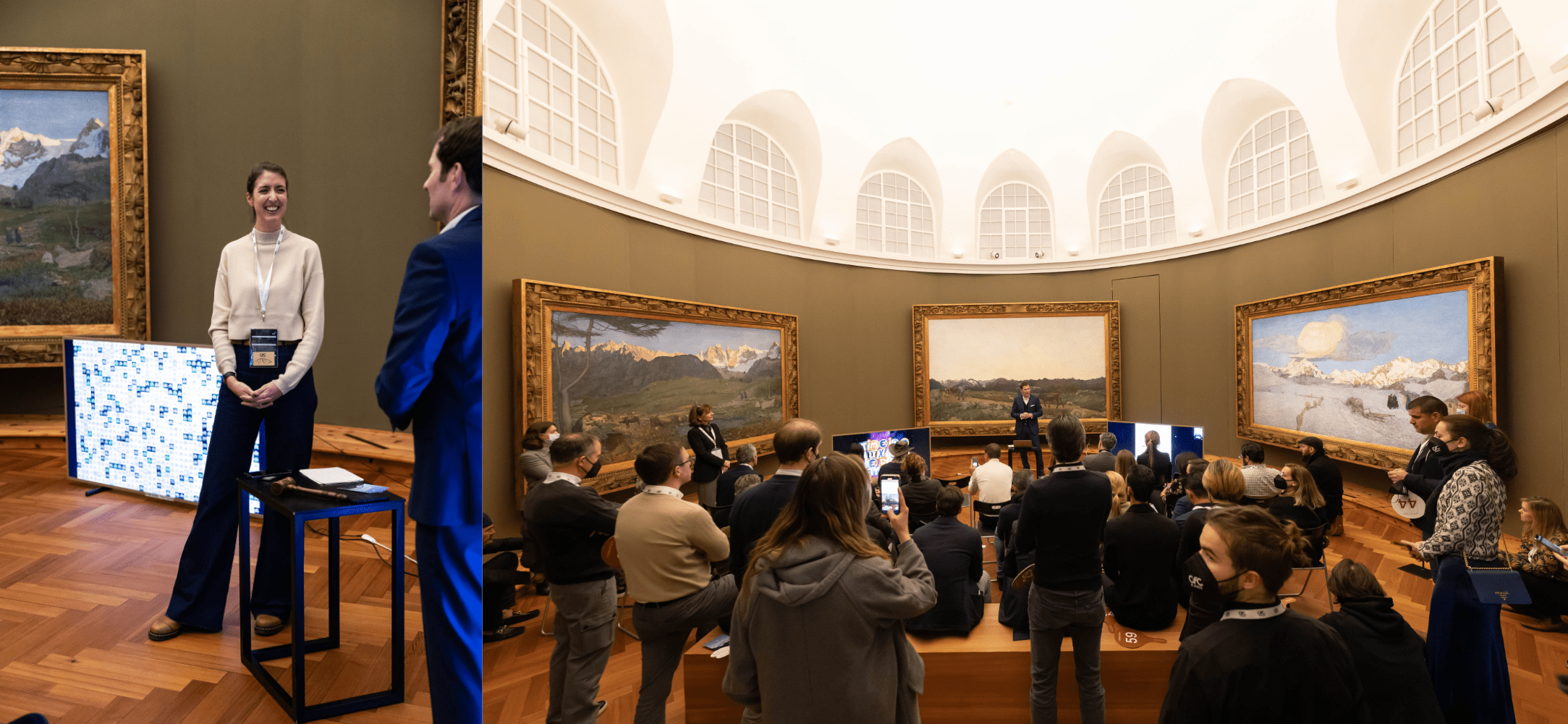
On the evening of January 13th, 2022 an NFT auction of five works by 4 artists was held to raise funds for the Giga project, held during the Crypto Finance Conference (CFC) in St. Moritz, Switzerland.
There was an auctioneer from Christie’s!
When I was asked if I wanted to send in a piece for the auction it was apparent to me and Chris (from Giga) that an NFT of the full map, of all 1000 Patchwork Kingdoms, would make the most sense for this special occasion; The Patchwork Quilt And I’m extremely happy that the Patchwork Quilt eventually sold for 10 ethereum! (ノ◕ヮ◕)ノ*:・゚✧

Patchwork Metropoles
In April 2022 “Patchwork Kingdoms” got a tiny spin-off: “Patchwork Metropoles” where I got the opportunity to work with MakersPlace and UNICEF USA. These five new artworks imagine a future when all schools in a country are connected to the internet, the final goal of UNICEF’s Giga project.
The numbers are (10,20,30,40 & 50) * 75, celebrating UNICEF’s 75th birthday.
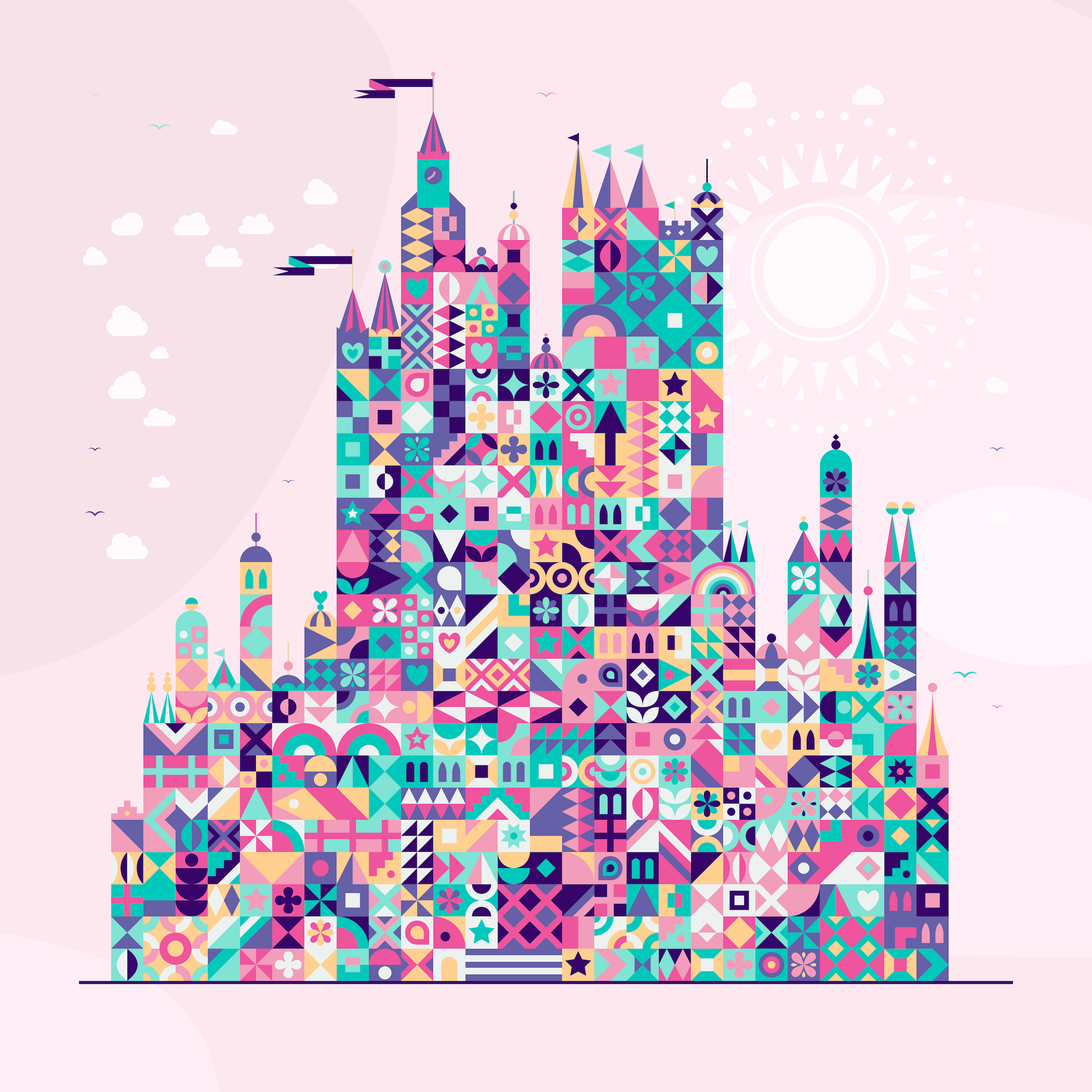
Where for the original Patchwork Kingdoms collection I spread data from ±280,000 schools from all over the world across 1000 unique pieces, having a maximum of 470 schools in any one piece, the Metropoles have 750, 1500, 2250, 3000 and 3750 unique schools within them, all already connected to the internet right now, creating giant patchworks of color and symbols coming together. In these pieces you can really endlessly let your eyes wander over the patchwork to find patterns and serendipitous combinations.

Wrapping Up
Thanks for reading all the way till here! I hope you enjoyed learning about the data and design side that went into creating the Patchwork Kingdoms.
If you want to join the growing Giga community and learn more about (crypto) roadmap that Giga has planned, join me in the Giga Discord.